じぶんを紹介する冊子、セルフマガジンをつくってみました。
現在、無料での配布受付をしています。セルフマガジンをつくるまでの経緯をまとめてみました。
セルフマガジンとは?
セルフマガジンは、端的に言えば、フリーランス版の会社案内で、
- どんな思いで活動しているか
- どんな仕事ができるか
- どんな経歴を歩んできたか
- どんなスキルや知識を提供できるか
というのを1冊にまとめた小冊子です。
セルフマガジンは、かさこさんという方が提唱している営業ツールです。
で、井ノ上 陽一さんもセルフマガジンをおすすめされていたので、「ならば」とつくってみたという流れです。
わたしの場合、そもそもセルフマガジンとは?というところからのスタートでした。
かさこさんのブログにあるセルフマガジンの記事を参考にさせてもらい、
2020年セルフマガジン大賞発表!大賞・優秀賞・特別賞 | 好きを仕事にする大人塾かさこ塾、カメライター、背景資料集写真家、電子書籍作家かさこブログ
井ノ上さんのセルフマガジンをとってみて、肌感を研究。(よれてしまいましたが…。)

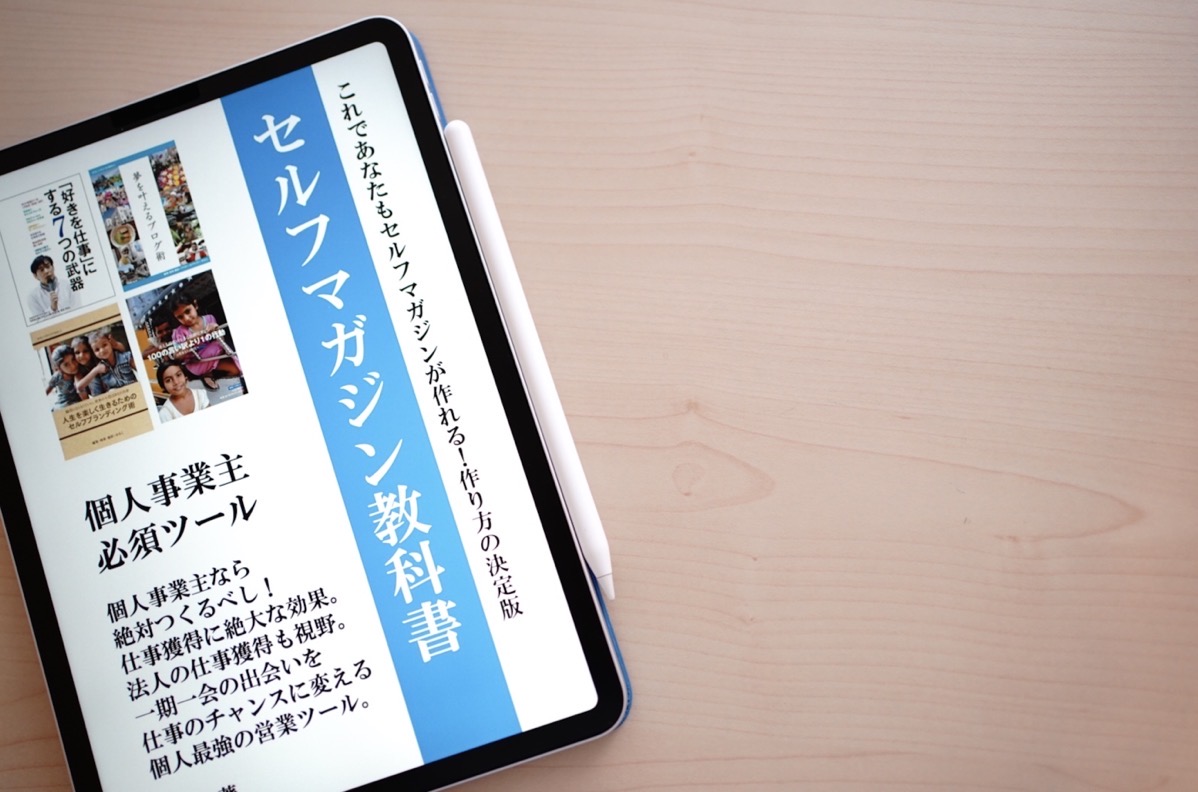
さらに、Kindleでかさこさんの「セルフマガジン教科書」という本を読みました。Kindle Unlimitedで読めます。

[amazonjs asin=”B0867ZTQ81″ locale=”JP” title=”個人事業主必須ツール!セルフマガジン教科書〜個人活動紹介冊子の作り方”]
実は以前から、井ノ上さんの話を聞いて気になっていはいたのですが、ずっと据え置きでした。
ただ、独立してからというもの、冊子をつくったことがなく、独立してから6年という期間をまとめるのいう意味でも面白いかなと思い、ついにその重い腰が上がったというわけです。
セルフマガジンをつくるにあたって考えたこと
セルフマガジンとはなんぞやというところはなんとなくわかったとして。
いったい、どうやってつくればいいのか?
本と同じようなイメージで考えれば、
- 何を書くか(ネタ)
- デザイン
- 写真
- 文章
- 印刷
といったことがあります。
まっさきに解決するのは印刷。さすがにじぶんでやるのはムリで、きれいにやろうとすればプロにお願いするしかありません。
それ以外は、じぶんでやってみることにしました。
今回セルフマガジンをつくるにあたって最初にかんがえたことは次のようなことです。
セルフマガジンの内容構成・目的
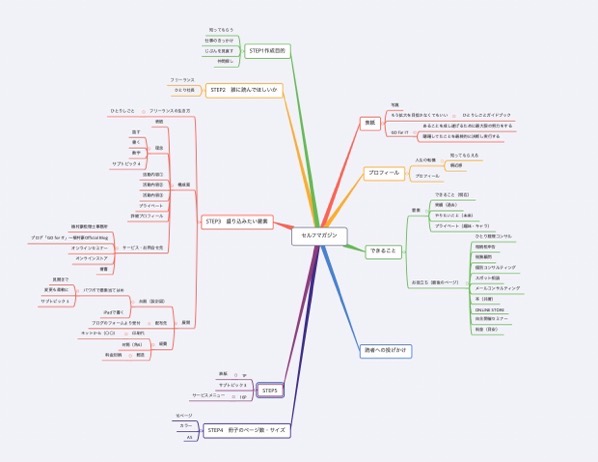
セルフマガジンにどんなネタを載せるかを決める必要があります。それをXmindというマインドマップツールに出していき、大枠を決めました。

独立6年ということで、独立してからのじぶんを振り返ってみると、独立当初は「じぶんを出すのが苦手だった」というのがあります。HPを持つのも気が進みませんでしたし。
ただ、「これではいかん」とその気持ちを捨ててブログを始めたという経緯があります。わたしの中では大きな変化の1つです。
私以外にもそういう方はきっといると思うので、同じような心境のフリーランスやひとり社長、これから独立される方の参考にしていただけるようなものにしました。
当初16ページでかんがえていたものは、最終的に20ページになりました。本は基本的に4の倍数ページである必要があります。
また、仕事を紹介するというのもセルフマガジンのテーマです。
迷ったのはここでした。わたしの仕事のひとつに相続があります。じぶんの仕事ではあるのですが、ここに入れるとブレるのでは?というのもあり。ただ、仕事の1つには違いないですし、【おまけ】として他のテーマより1段下げて入れることにしました。
フリーランスやひとり社長でも知っておきたい相続ネタはありますし、基本的な内容に絞って。興味なければ飛ばしてもらうってことでいいかなと。
セルフマガジンのデザイン
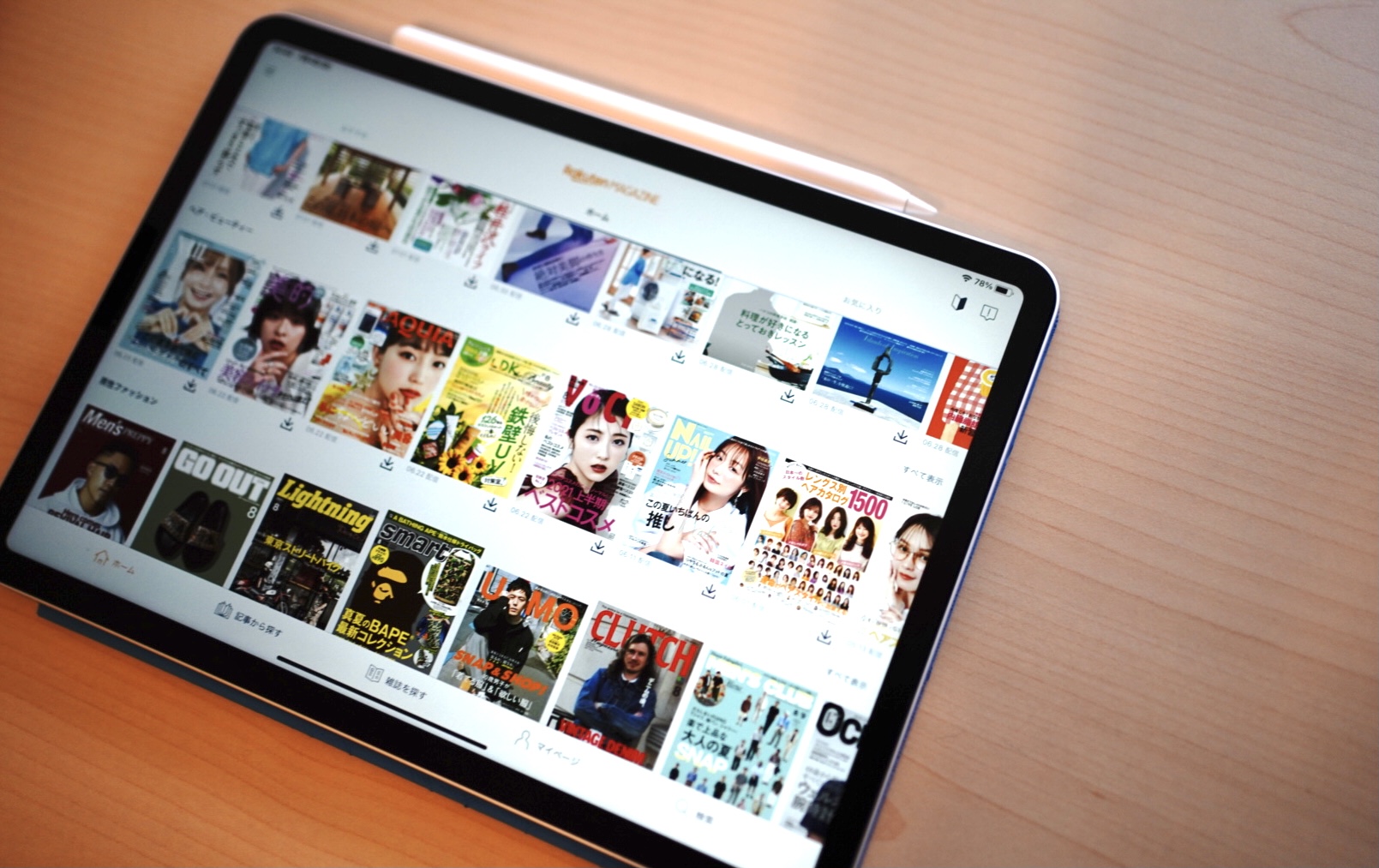
デザインは雑誌のイメージがいいなと思って、楽天マガジンでいろんな雑誌の表紙を根こそぎ見て研究しました。

デザインセンスはなく、完全なゼロスタート。これはやってよかったかなと。
セルフマガジンの原稿
セルフマガジンの原稿は、ブログと同じように。今回はGoogleドキュメントで音声入力しました。その後に補正をして、というのもブログと同様です。
最終的に、まとまったテキストを後述するAdobe InDesignへ記事の流し込みをしました。(別記事にしようかなと。)
写真
今回のセルフマガジンで使った写真は、じぶんで撮ってきた写真と妻に撮ってもらった写真をつかいました。
写真は、HPの写真も撮りつつ、並行してやっていました。
写真を撮られるのが苦手なワタシがじぶんで写真を撮る理由。 | GO for IT 〜 税理士 植村 豪 Official Blog
空の色を明るくしたり、余計な画像があればなどは、Photoshopで加工したりもしました。
編集ツール
どのツールを使うか?パワポもありましたが、最終的にはAdobeのInDesignというソフトを使いました。
わたしはAdobeのCreative Cloudを年間契約していたので、もとを取るという意味でも。
AdobeのInDesignは、DTP(デスクトップ・パブリッシング)デザインをするためのソフトです。どんなソフトなのかをちょっとだけ触れておきます。

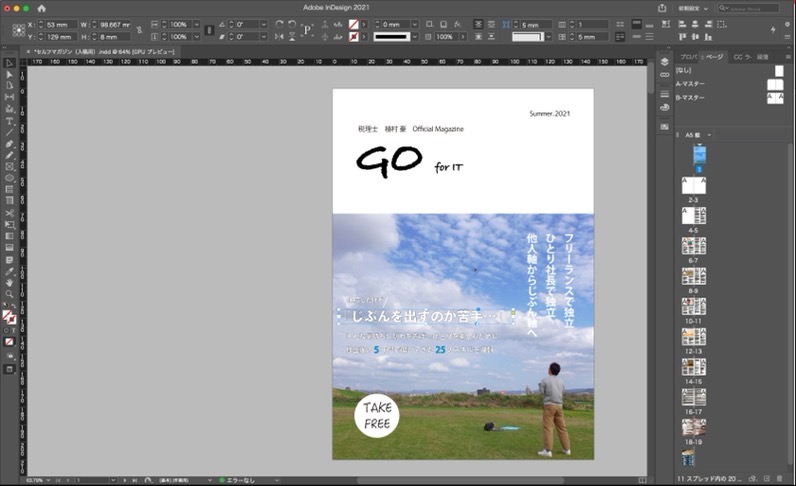
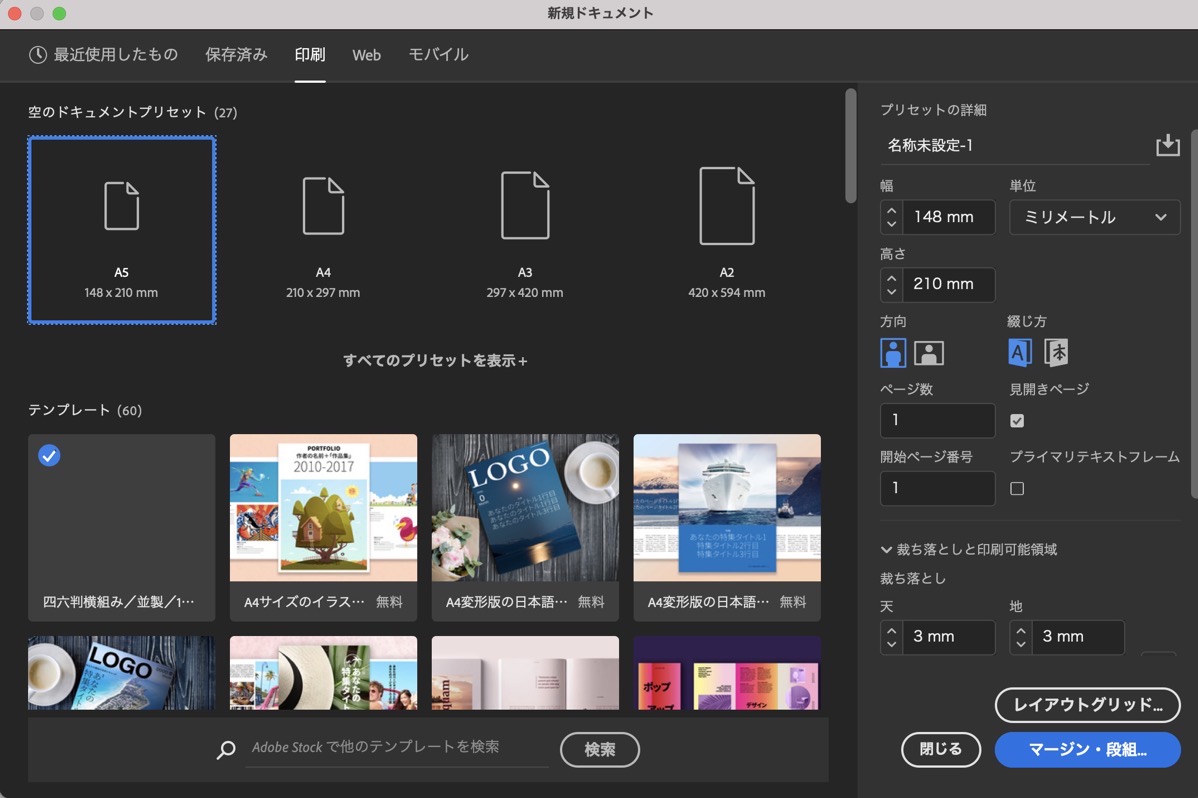
新しく作成するときは、本のサイズや向き、綴じ方、裁ち落とし(印刷所で紙を裁断するときの余裕幅)、印刷可能領域を設定し、

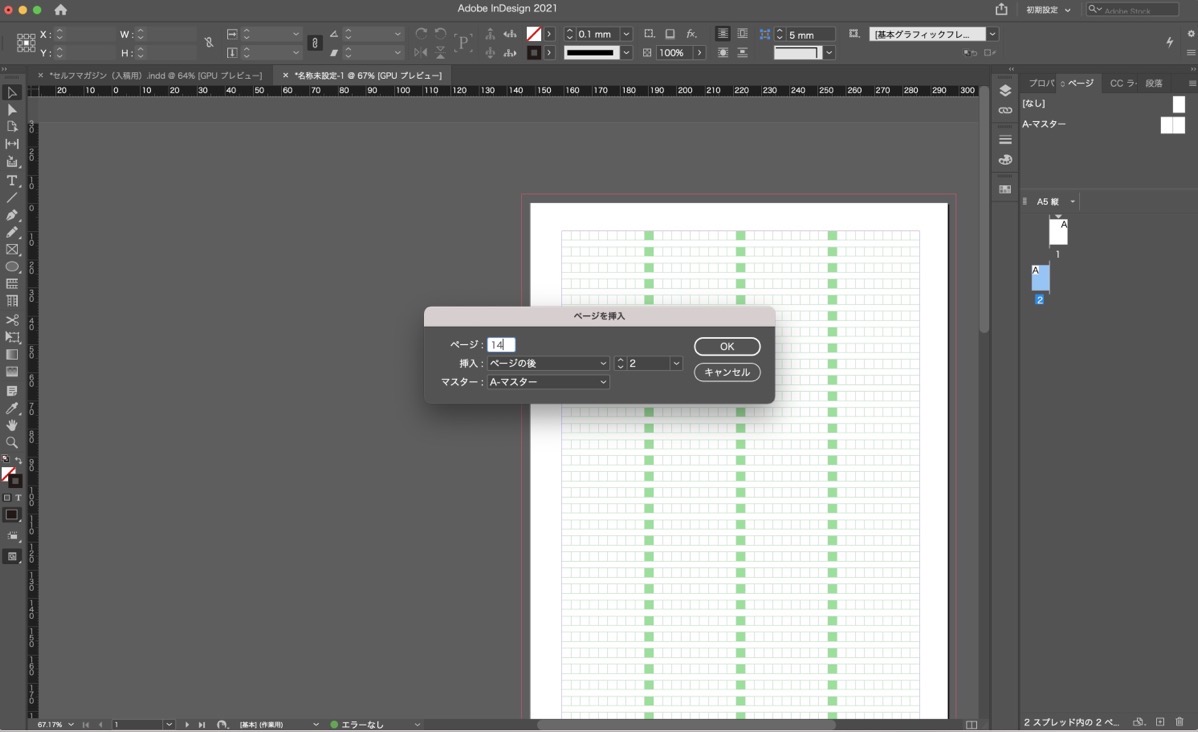
こういった画面で編集していきます。右にはページが表示されています。片側しかないのは、表紙と最終ページです。ページを追加したいときは、ページ挿入できます。

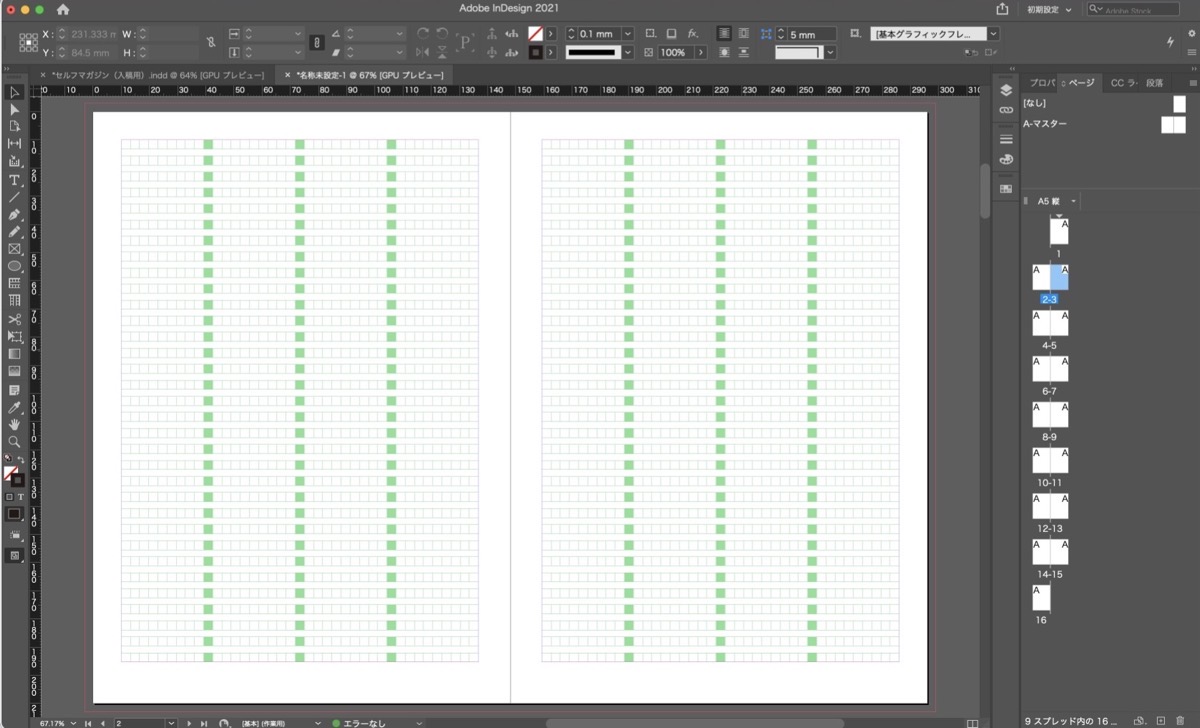
右側を見るとページが増えているのがわかります。ここに写真や画像、文章を入れていきます。パワポのスライドマスタのような「マスター」を設定することもできます。

たとえば、ページ数の表示があるページとそうでないページというように、ページごとにデザイン形式を分けることができます。
これ以上は長くなるので、また別の機会に。
印刷
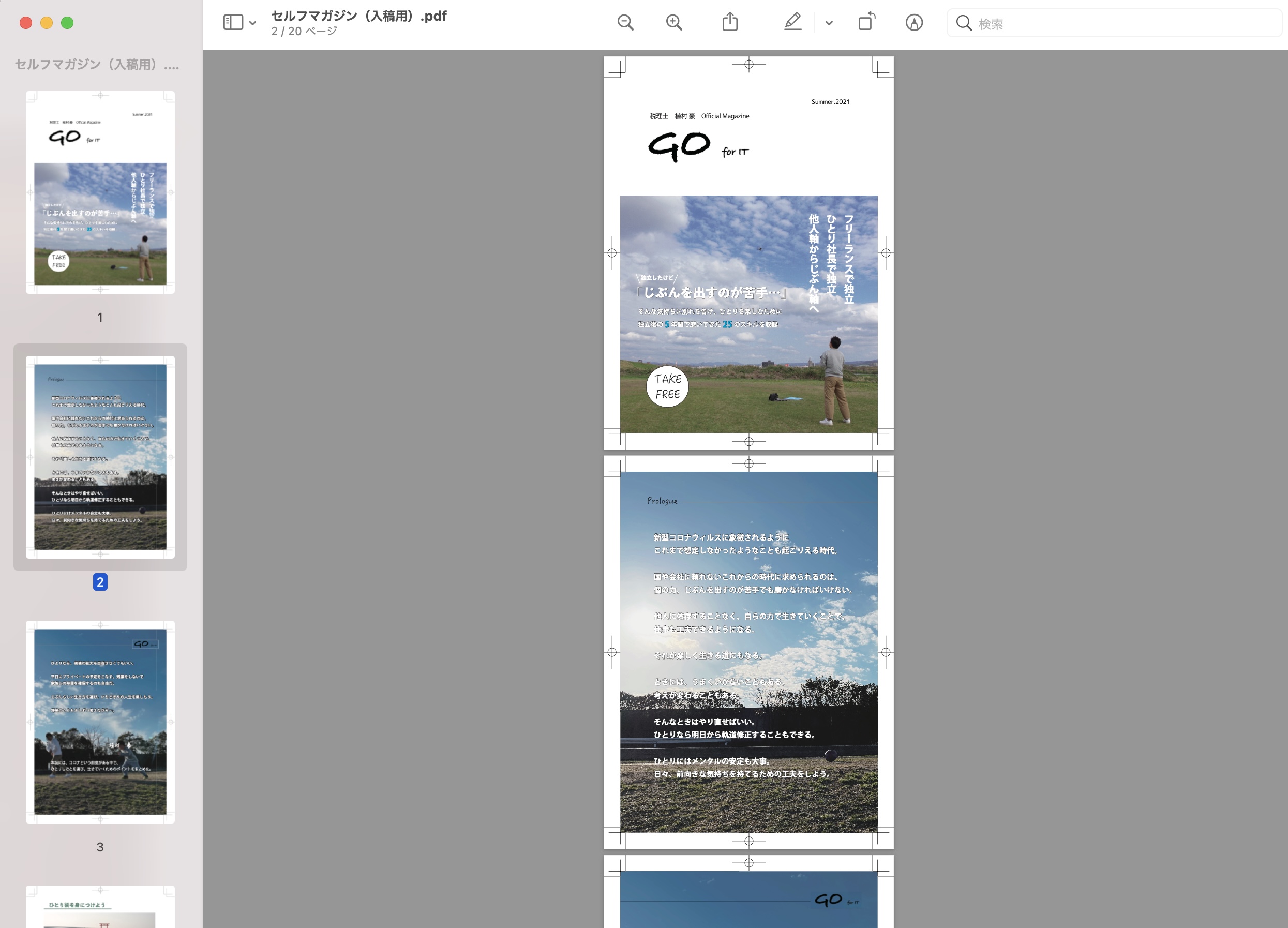
InDesignの場合、印刷をするときには、PDF/Xファイルで書き出し、裁断用のトンボが表示された状態でファイル化できます。
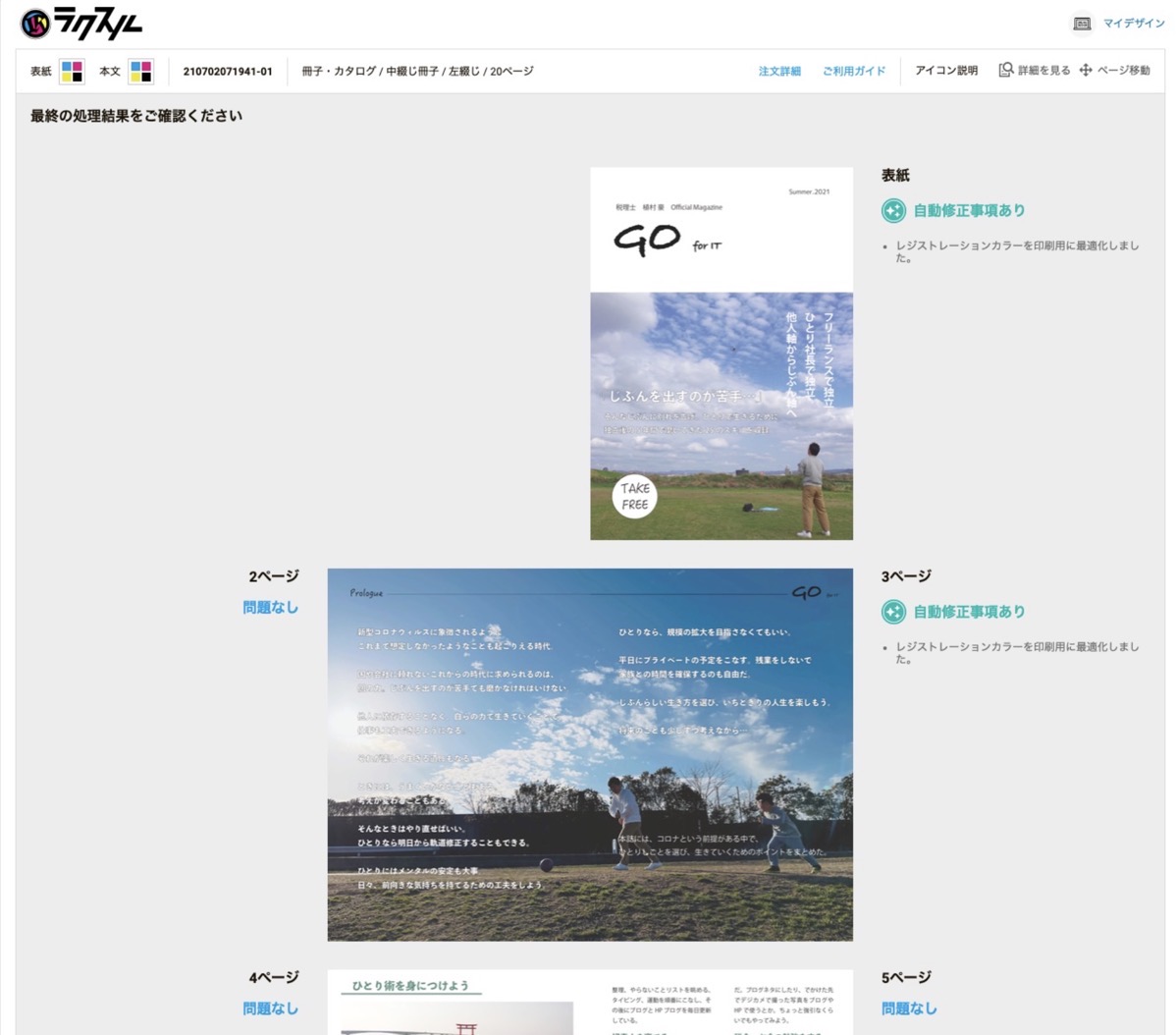
ネットでラクスルで1部印刷をする場合には、そのPDFをアップするとページごとにチェックがかかります。もし、色の補正が必要なら自動的に修正されます。

紙はマット紙がいいか、光沢紙がいいか、表紙のフォントを縁取りしたほうがいいかなどを比べました。マット紙にしようかと。
届いたときは、うまくいっているかどうかドキドキで、封筒を開けるのもちょっとためらったというのはここだけの話です。
セルフマガジン「GOforIT」の内容
今回のセルフマガジンの作成、6月の頭から本格的にすすめていました。
セルフマガジンの研究は5月の中旬頃から。
最終的に原稿をまとめたのが、6月27日。そこから微調整をしつつ、最終的に7月1日にラクスルに入稿してテスト印刷。
並行して、受付フォームのカスタマイズも。
Contact Form 7とGoogleスプレッドシートを連携して郵送先住所をシートにまとめる方法。(郵便番号自動検索付き) | GO for IT 〜 税理士 植村 豪 Official Blog
表紙のフォント色やポイントを修正して、再度発注しました。1週間後にまとまって届く予定です。
どのくらい注文すればいいかさっぱり検討つきませんでしたが。
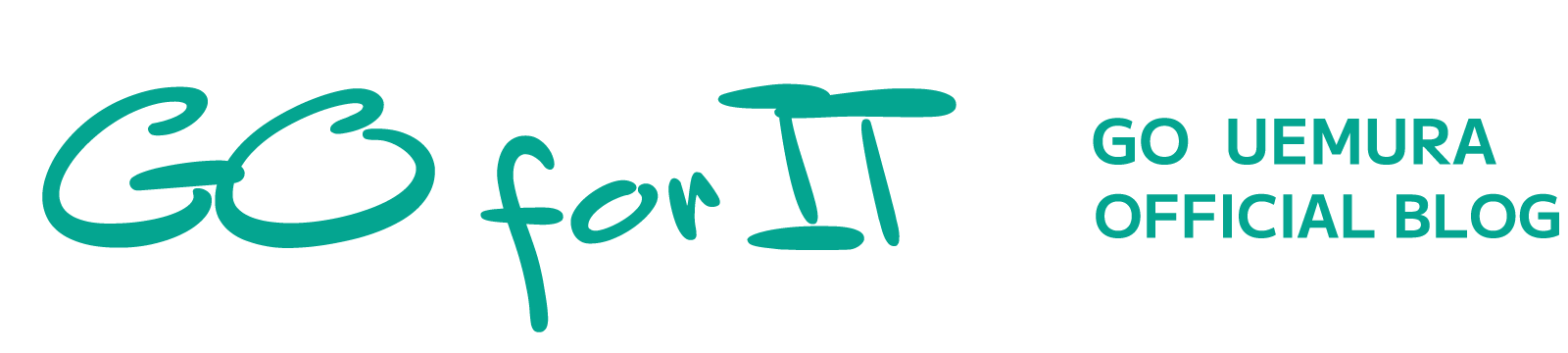
まぁ、それはそれとして。今回のセルフマガジン、イメージとしてはこんな感じです。
- ひとり術を身につけよう
- ネット術を身につけよう
- お金術を身につけよう
- 「話す」しごとをやってみよう
- (付録)人生の終着駅 相続のことも考えてみよう
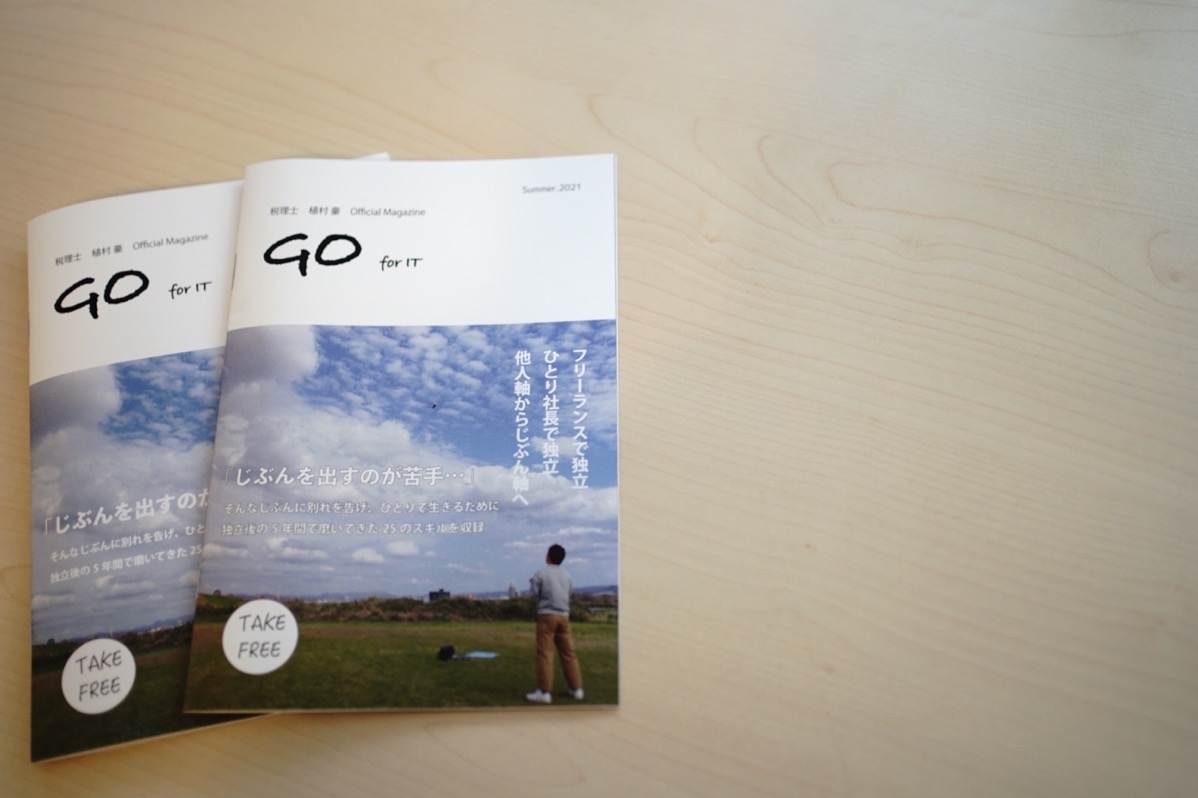
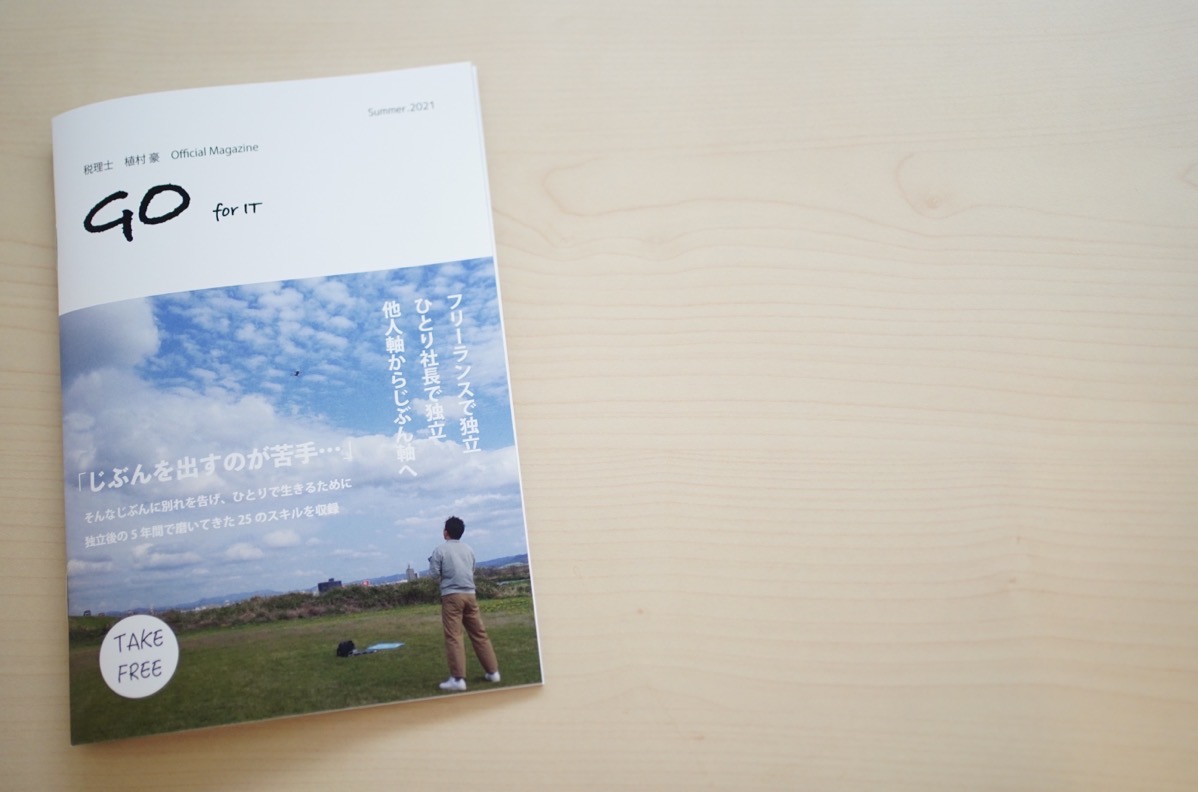
表紙。

プロローグ

独立後にやったことをテーマ別に2ページを使っています。

おまけと位置づけた相続。

人生の転機、過去を棚卸ししたら、けっこうネタがでてきて2ページに…。まぁいっか。

プロフィール

サービスメニュー

という感じです。
表紙のデザインとか、コピーとかかなり考えましたが。つたなくてもじぶんでやることに意味があるかなと。InDesignは、本2冊を読んでやりましたが、なんとか。
今回のセルフマガジンのデザインは、妻にもチェックしてもらいました。あとは、子どもたちにモデルになってもらったり、雰囲気も見てもらいました。感謝です。

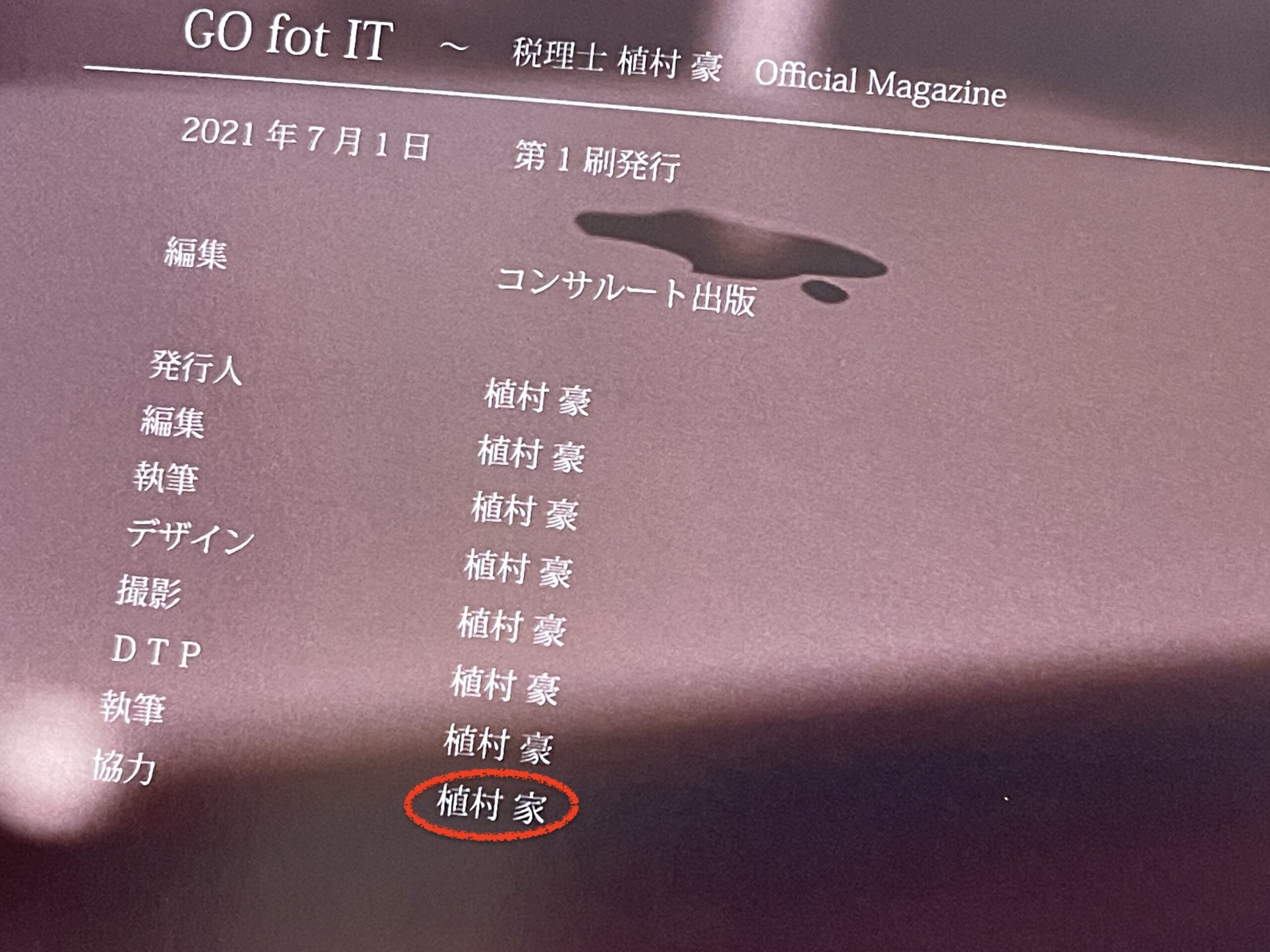
協力は植村豪と見えるけど、実は植村家となっている。
セルフマガジン、デザインやコピー、本をつくる流れ、ソフトの使い方、めちゃめちゃ勉強になりました。
わたしはInDesignでやりましたが、パワポでやるほうが敷居は低いかと。ただ、InDesignを勉強してみるのもおすすめです。実は専門書がそれほどないという…。
この本はよかったです。
[amazonjs asin=”B07C3GZSFK” locale=”JP” title=”InDesign クリエイター養成講座”]
[amazonjs asin=”B08QYVPW9T” locale=”JP” title=”初心者からちゃんとしたプロになる InDesign基礎入門”]
申込みページをつくってあるので、もし、ご興味あるという方はこちらからフォームへの入力をお願いいたします。(今月20日頃に1回発送する予定です。)
は、発送は苦手なので、子どもたちにも手伝ってもらおうかな。
【編集後記】
昨日はオフ。届いたセルフマガジンを見てちょっと見直し。その後は買い物などを。表紙をちょっと変えました。
【昨日の1日1新】
※「1日1新」→詳細はコチラ
スタバ フローズンレモネード