ネットから仕事を受けようと思ったとき、お問合せや依頼をいただくためのフォームをつくっておきたいものです。
そのフォームを「NINJA Forms」でつくってみました。けっこう使いやすかったので、その使い方を解説してみました。
ネットにはお問合せフォームが必要
ネットから依頼をいただくためには、どんな内容なのか?を把握する必要があります。
現在、ブログやHPには、仕事を依頼していただくためのフォームとお問い合わせフォームを用意しています。
ネットには電話番号も載せていないですから、依頼していただく、セミナーに参加していただく、分からないことを聞いていただくための連絡ツールが必要です。
そこでフォームを置いています。
そのフォームには、「だれから」の「どんな内容」がわかるように、お客様の名前やメールアドレス、選択などをしていただき、送信していただいています。
その内容がこちらにはメールで届きます。
ということで、ネットから依頼をいただくのであればフォームは必須でしょう。
これまで使っていたのは、 Contact Form 7というプラグイン。
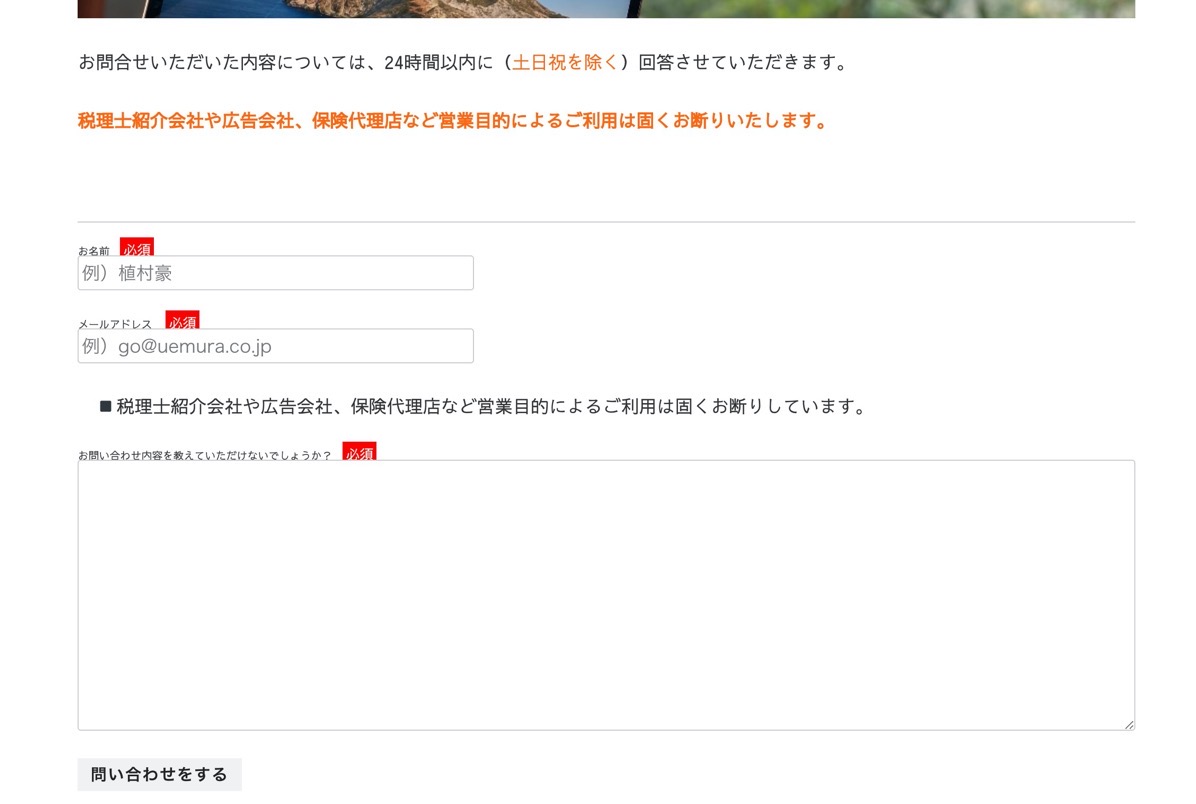
先日立ち上げたオンラインショップにも、同じものに設置しようとしたところ、PCの場合には、入力窓の枠が小さく表示されるなど、設定がいまひとつでした。
(必須項目のラベルがめり込んでるし。テーマの影響かもしれません。)

やっぱり操作のしやすさ、見栄えもある程度こだわりたいところです。
表示自体を修正することもできるのでしょうが、あえて違うツールを試してみるのもいいかなと思い、使ってみたのが「NINJA Forms」というプラグインです。
「NINJAForms」でサッとお問合せフォームをつくる手順
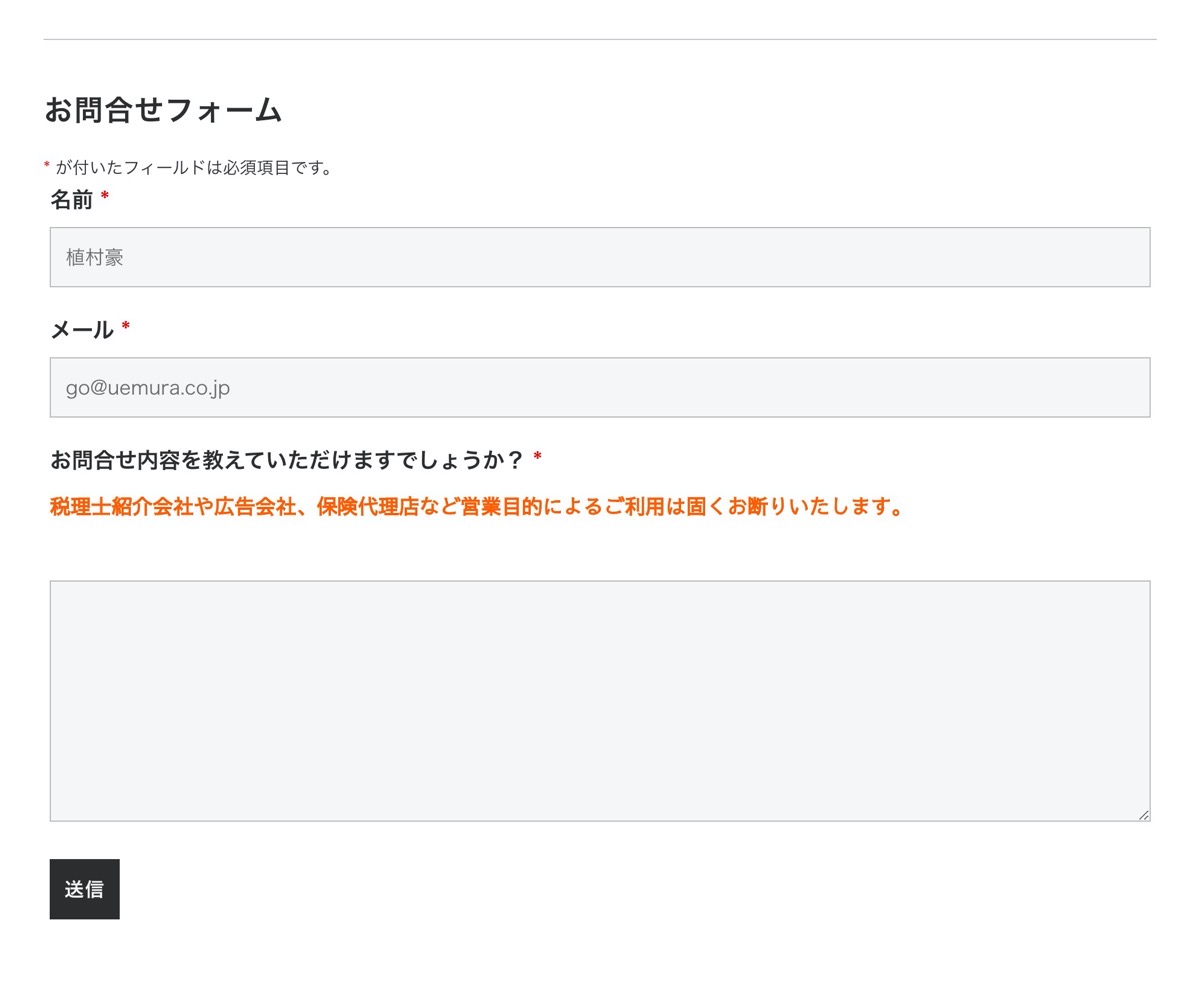
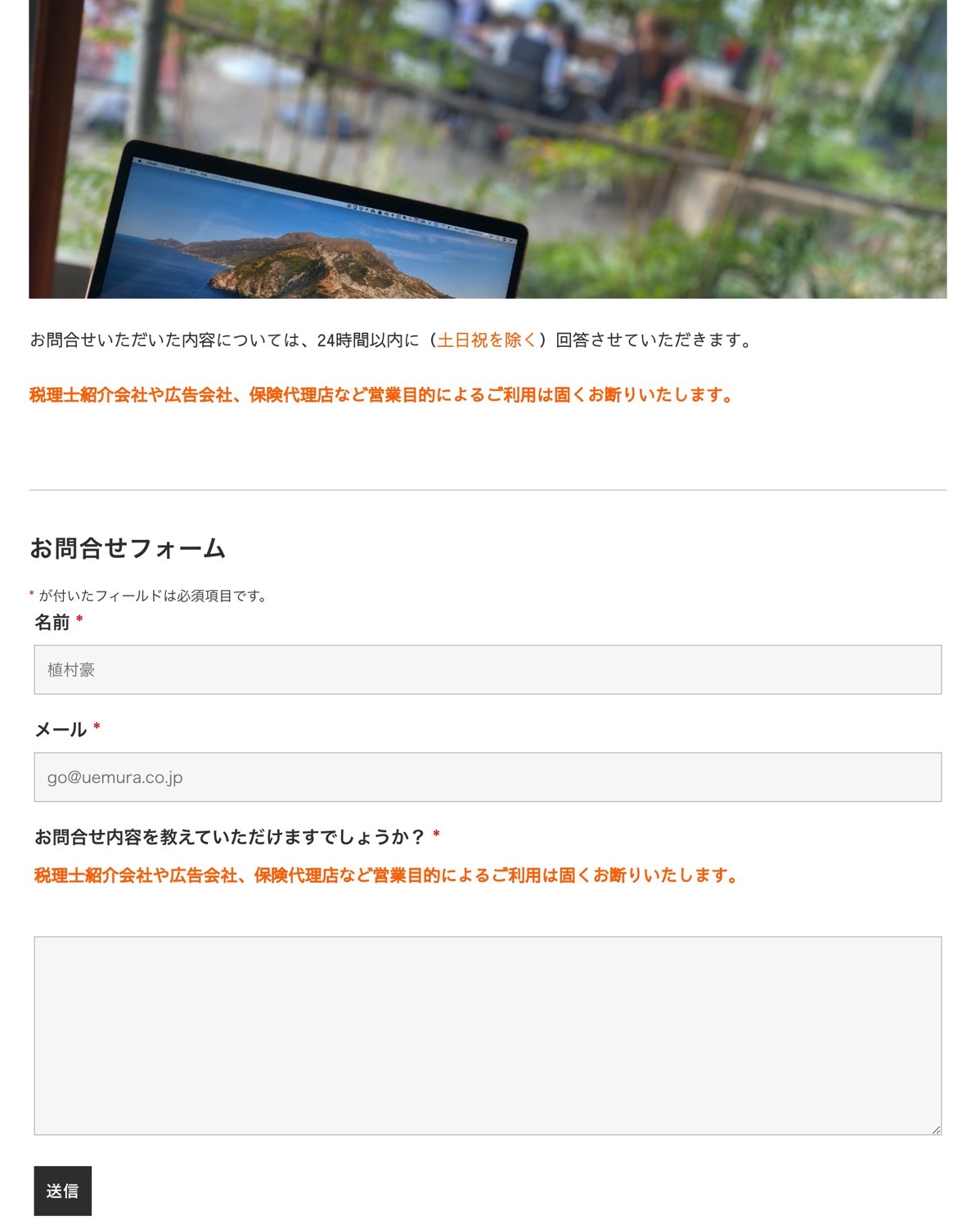
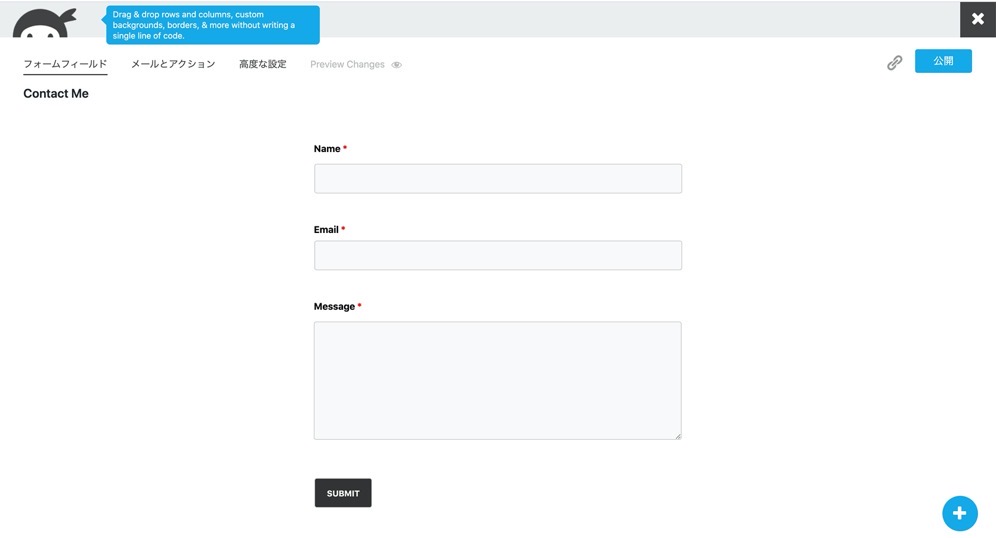
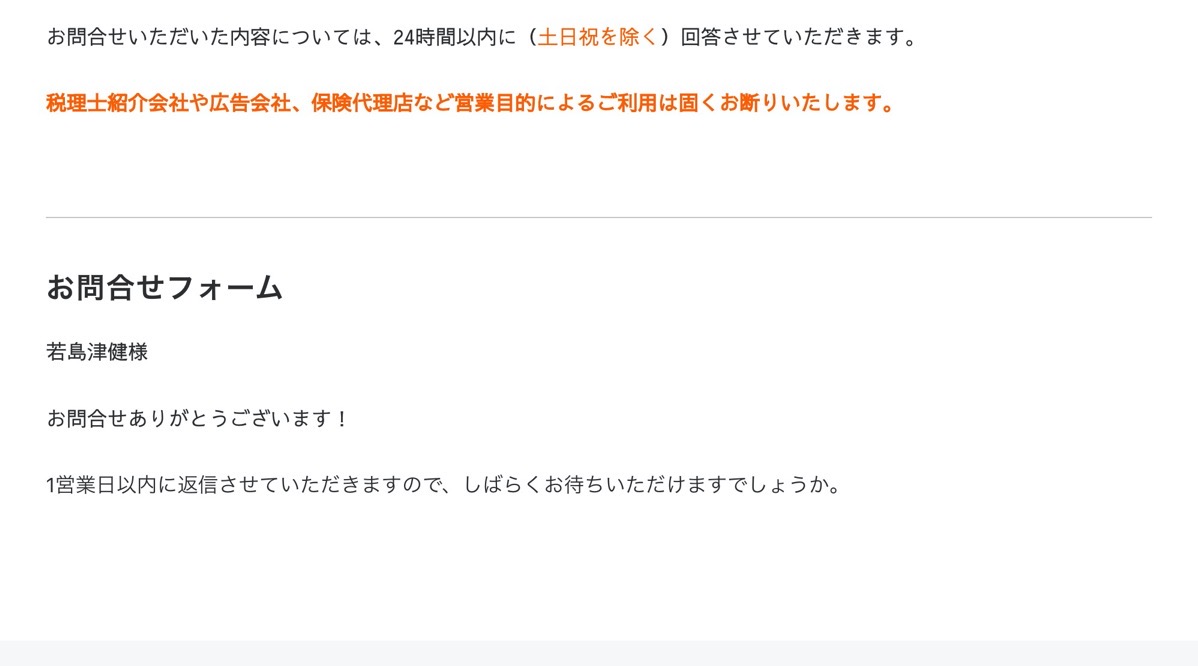
まず、結論として完成したものは、こういった感じです。

特にお問合せフォームの場合には、営業目的の内容もありますので、ディフェンスを固めておきたいところ。二重バリアを貼っています。
と、こんな感じでけっこう自由に設計ができます。
フォームの設定
まずは、「NINJAForms」をWordPressのプラグインに追加し、有効化しましょう。

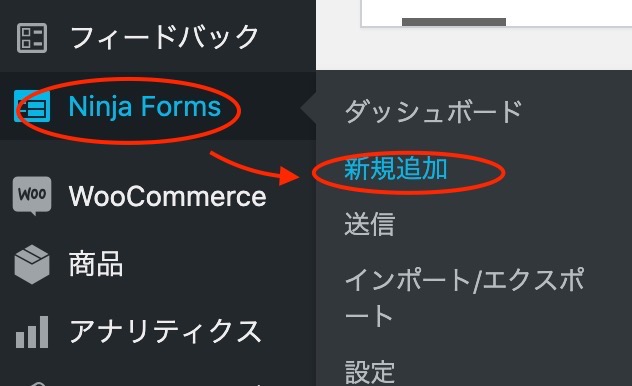
そのまま、メニューから新規追加すると、

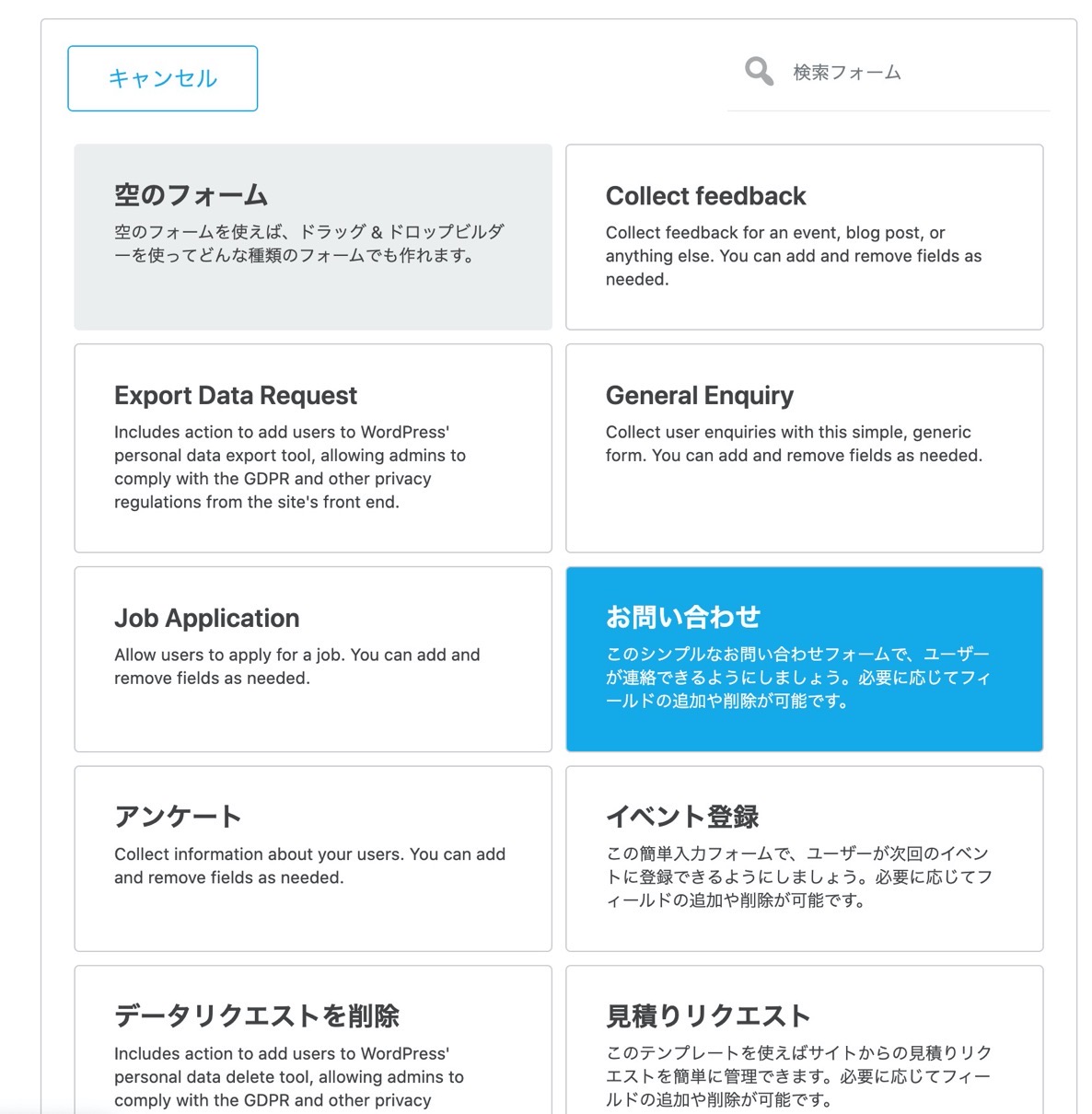
フォームを選ぶことができます。左上「空のフォーム」だとゼロから自由に設計できますが、今回は「お問い合せ」を選んでおきます。

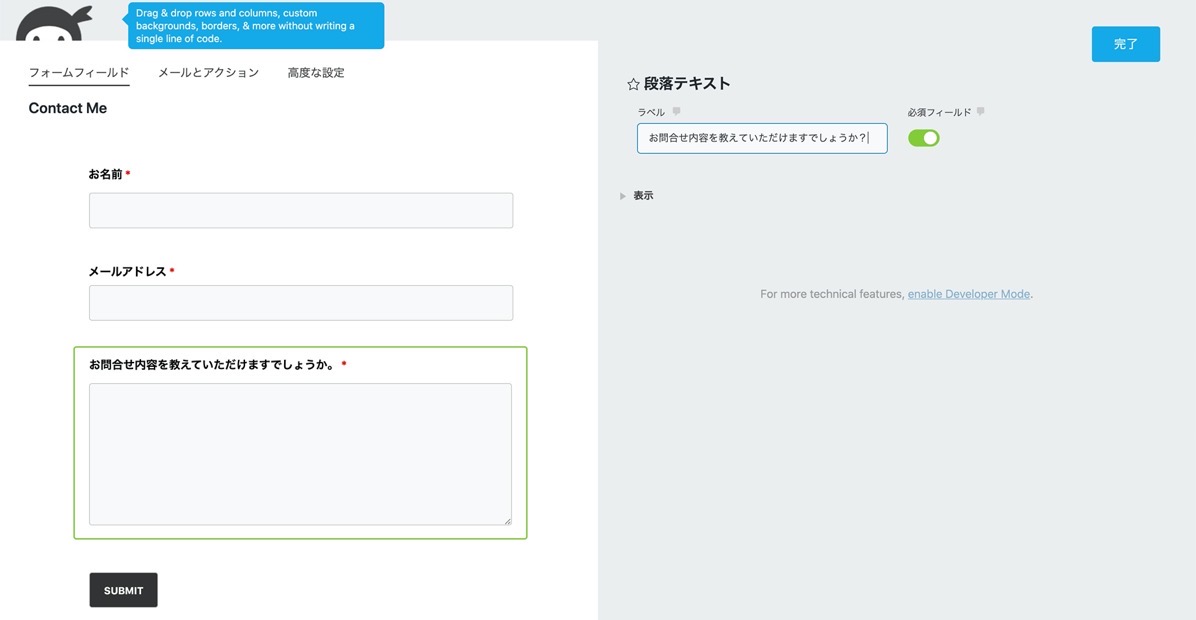
すると、この画面に切り替わり、この時点でほぼ完成されています。

ただ、英語のフォームなので、これら1つ1つの項目を修正していきます。
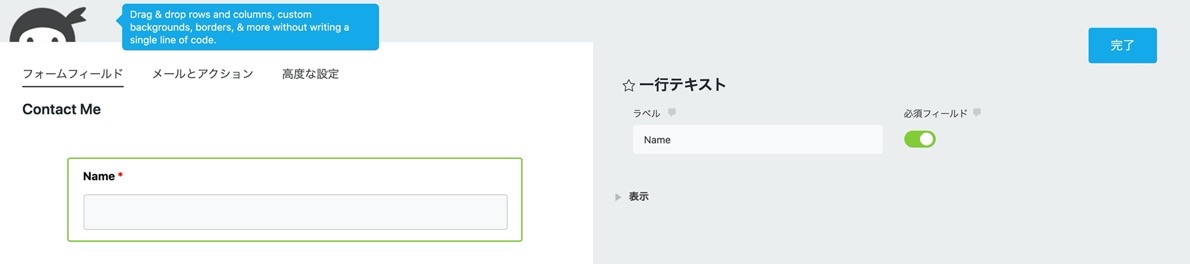
フォームの項目をクリックすると、右に編集画面が表示されるので、その「Name」となっているところを

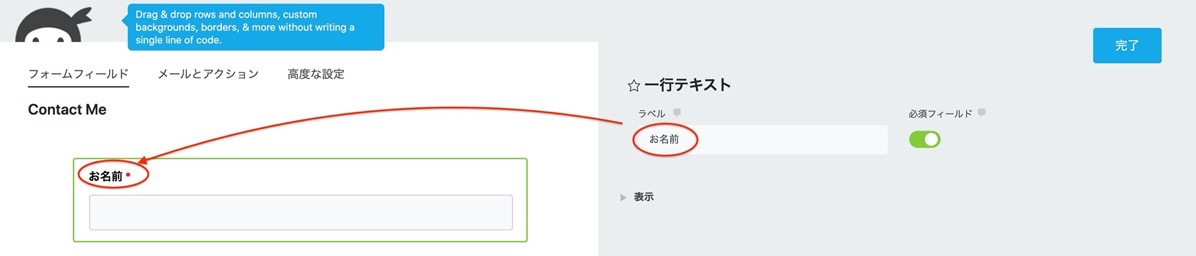
「お名前」に変えます。このとき必須項目にしたい場合には、右の必須フィールドをONにしておきます。

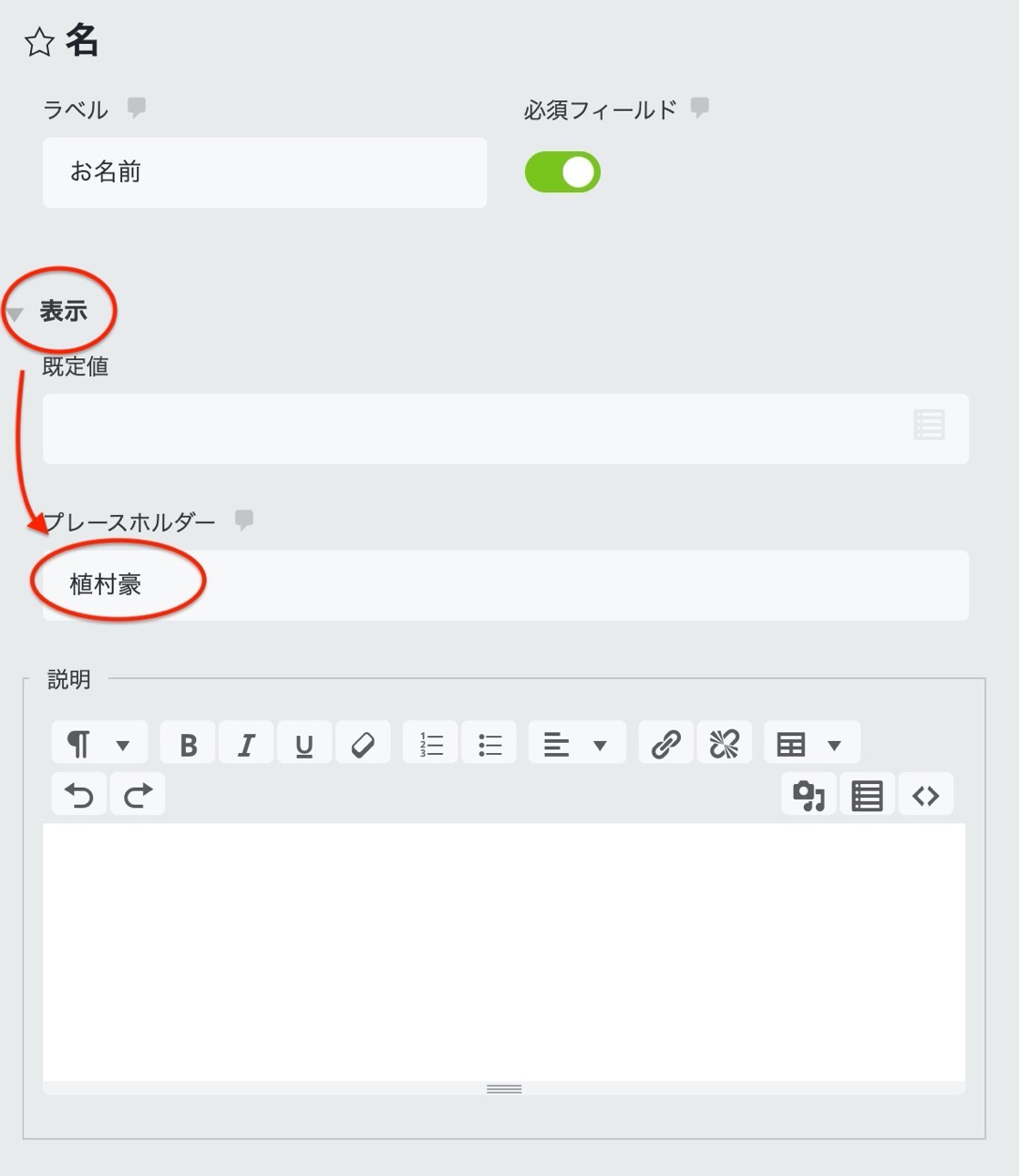
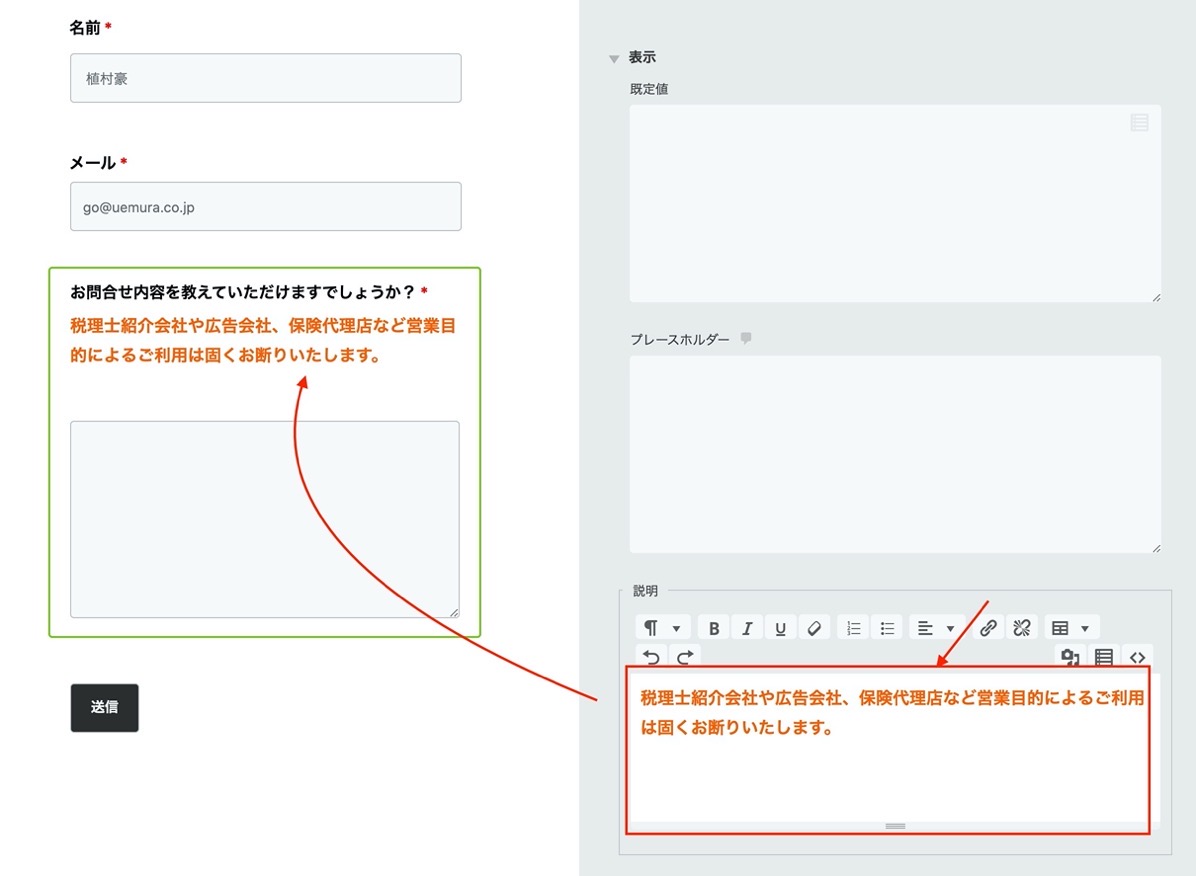
ここで、ラベルの下にある「表示」をクリックすると、こういった入力項目が表示され、プレースホルダーという欄に入力した文字は、フォームで初期表示させることができます。

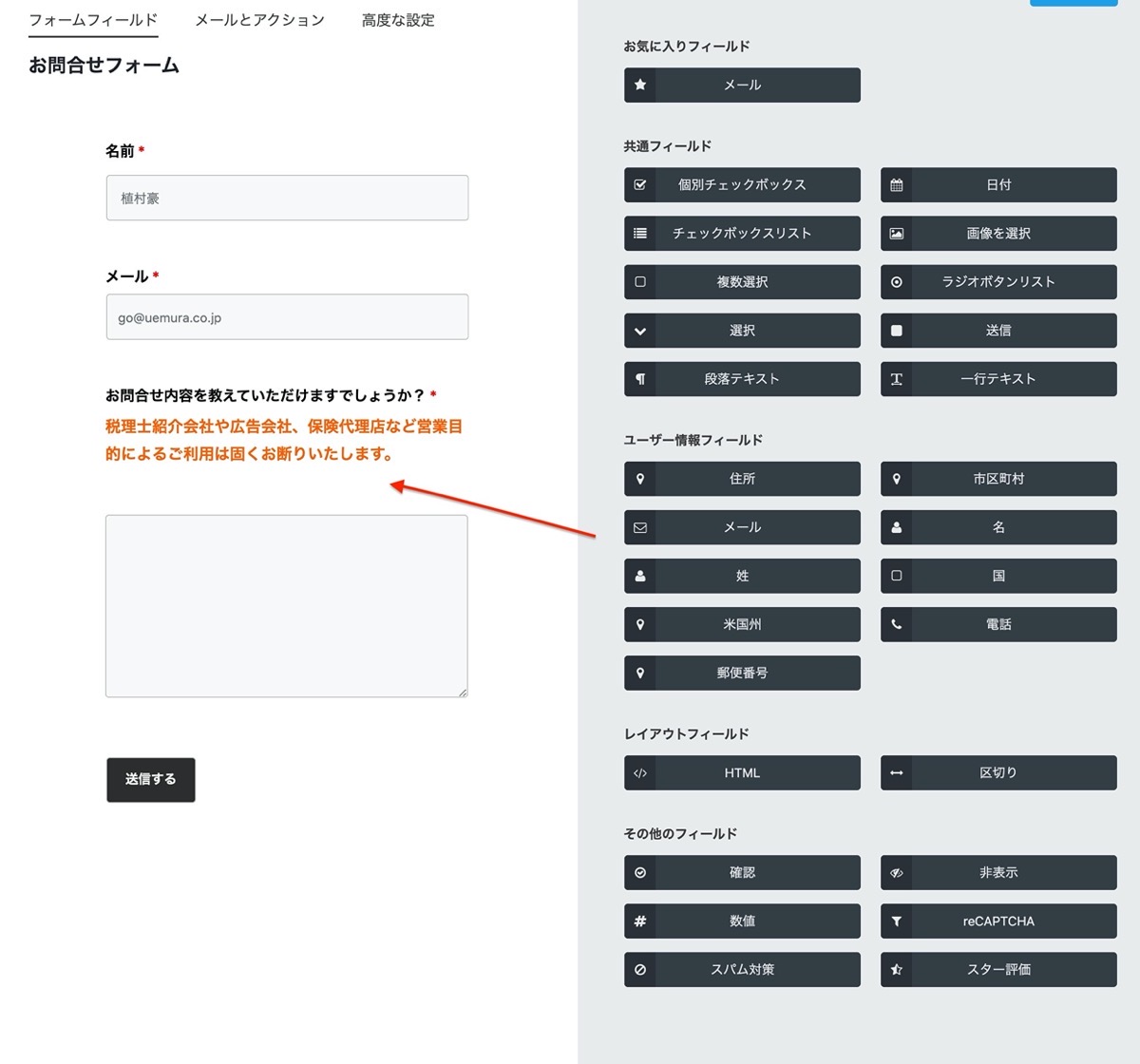
で、その下。「Email」を「メールアドレス」に、「Massage」をわたしは「お問合せ内容を教えていただけますでしょうか?」としました。「お問合せ内容」でもかまいません。

お問合せ内容のところで、「表示」をクリックして今度は、説明の欄に「営業お断り」の強いバリアを貼っておきます。するとフォームにもこのとおり反映します。

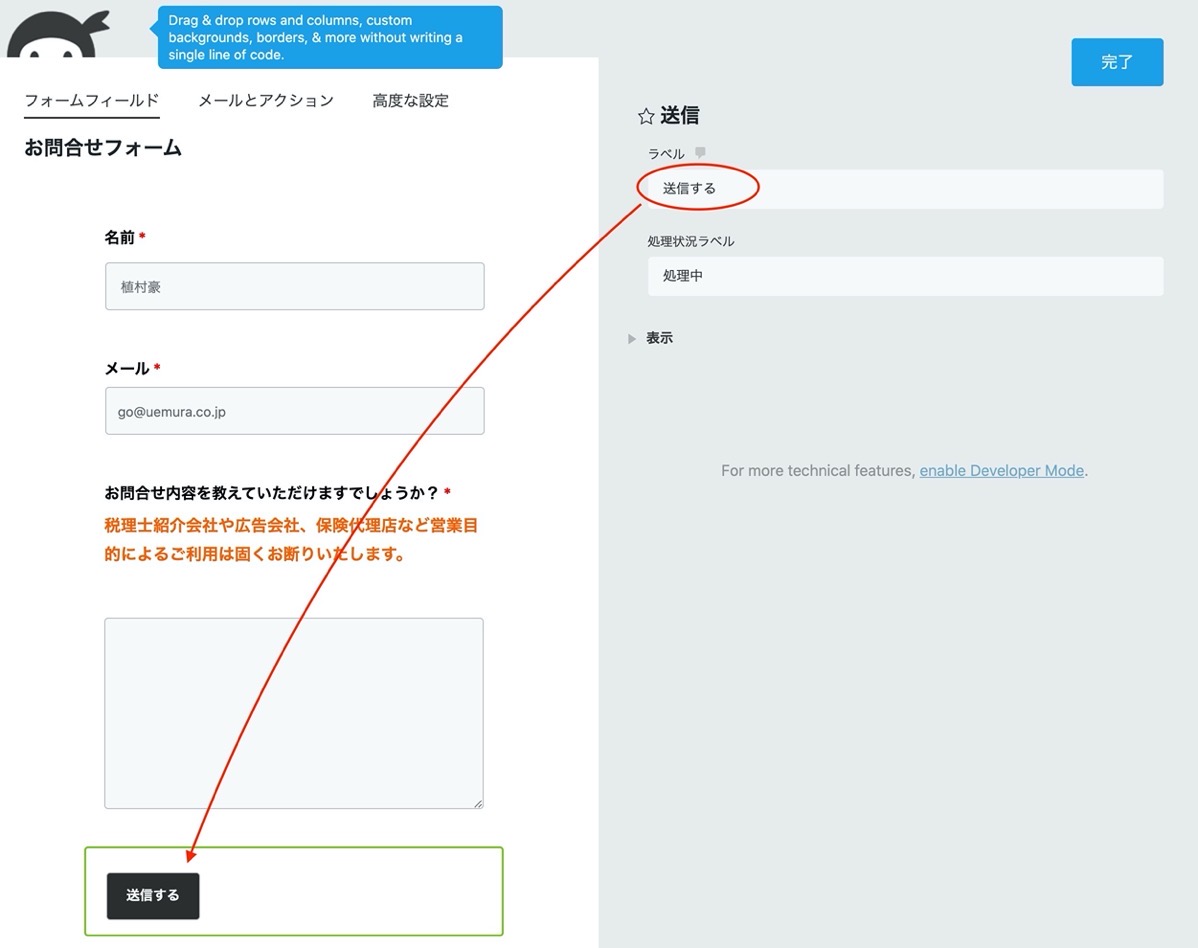
最後の送信ボタンも初期設定は「Submit」となっているので、「送信する」などにしておきましょう。

テキストを入れればいいので、申込みフォームなどで、「申し込む」とか「セミナーに参加する」としてもいいでしょうね。
これで右上の「完了」をクリックしておきます。

他の項目は追加できるの?
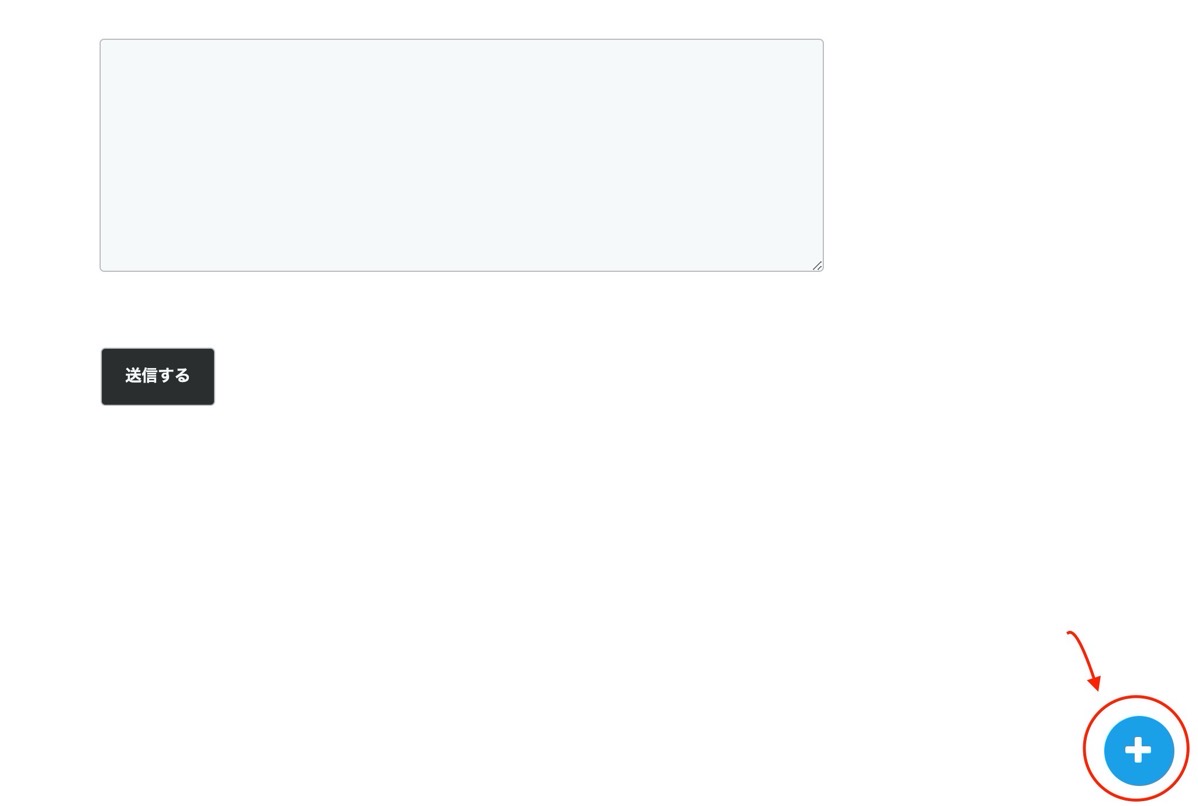
他の項目も追加することはできます。右下のプラスのマークをクリックすると、

設定できる項目が表示されるので、使いたいものをダブルクリックするか、左にドラッグすれば大丈夫です。項目の位置変更も自由でわりとサクッとできる感じです。

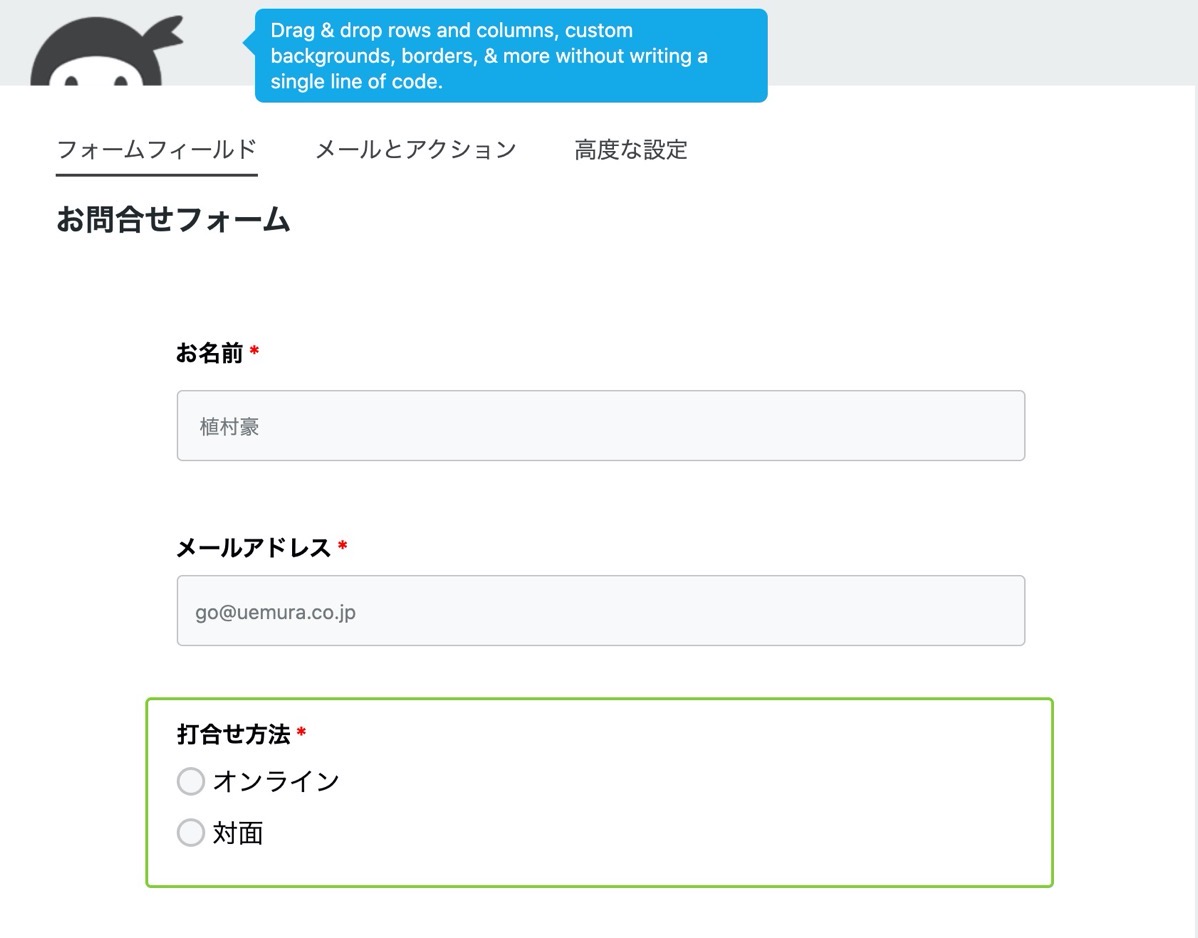
ラジオボタンを選んだ場合は、「打合せ方法」をこういった感じで表示させることもできます。

ただPCで表示させた場合、初期表示で両方にチェックが入っている状態で、いったんどちらかをクリックすると選択できます。
そこがちょっとわかりにくいかも…という感じではありました。(わたしの場合はかもしれませんが。
いろいろ設定できますが、項目数は最小限でいいかと。入力が多すぎるとお客様にとっても手間になりますから。
応答の設定も忘れずに
依頼やお問合せがあった場合の応答方法も設定ができます。
送信後の画面表示
フォームを送信したあとの画面表示を設定することもできます。
メールとアクションをクリックすると、

3つ設定項目があり、初期設定では英語なのですが、アクション名をわかりやすく修正すると、この3つの設定になります。

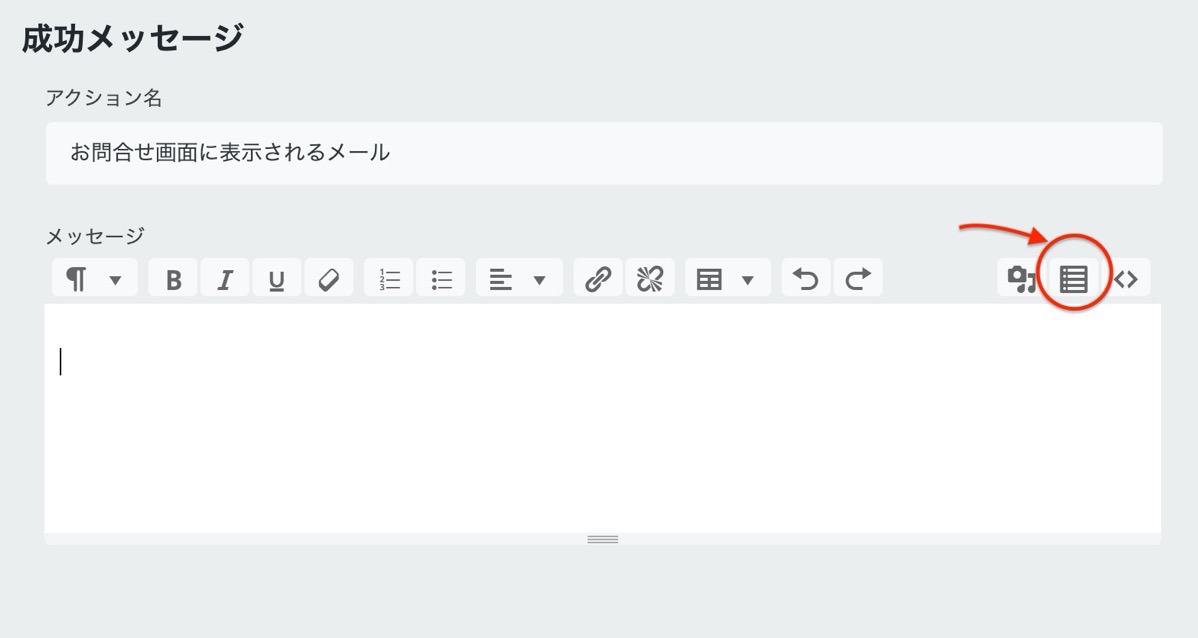
いちばん上の「お問合せ画面に表示されるメール」で、
右上のリストをクリックし、

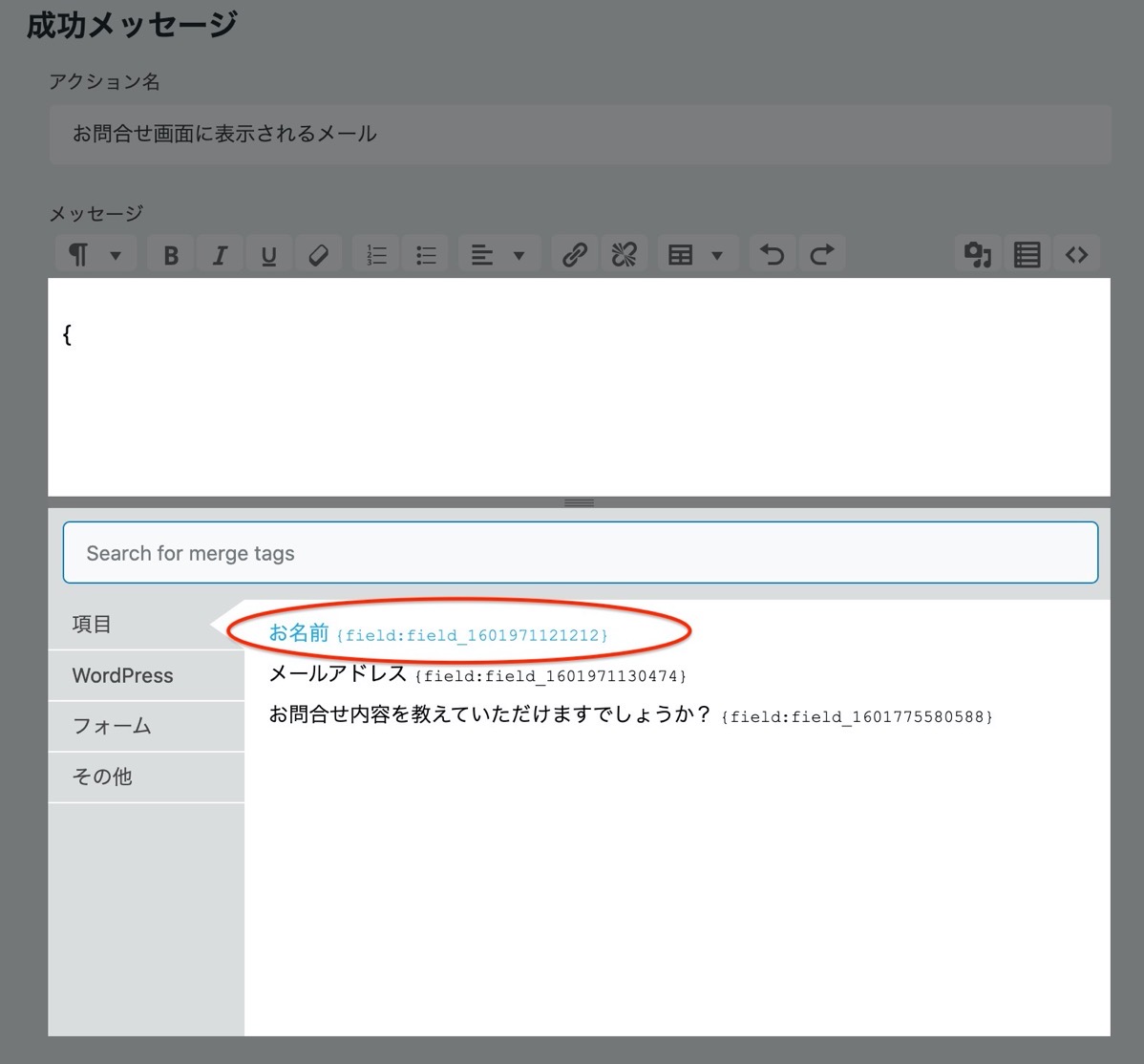
表示する項目を選ぶことができます。ここではお客様の名前を表示したいので、お名前をクリックすると。

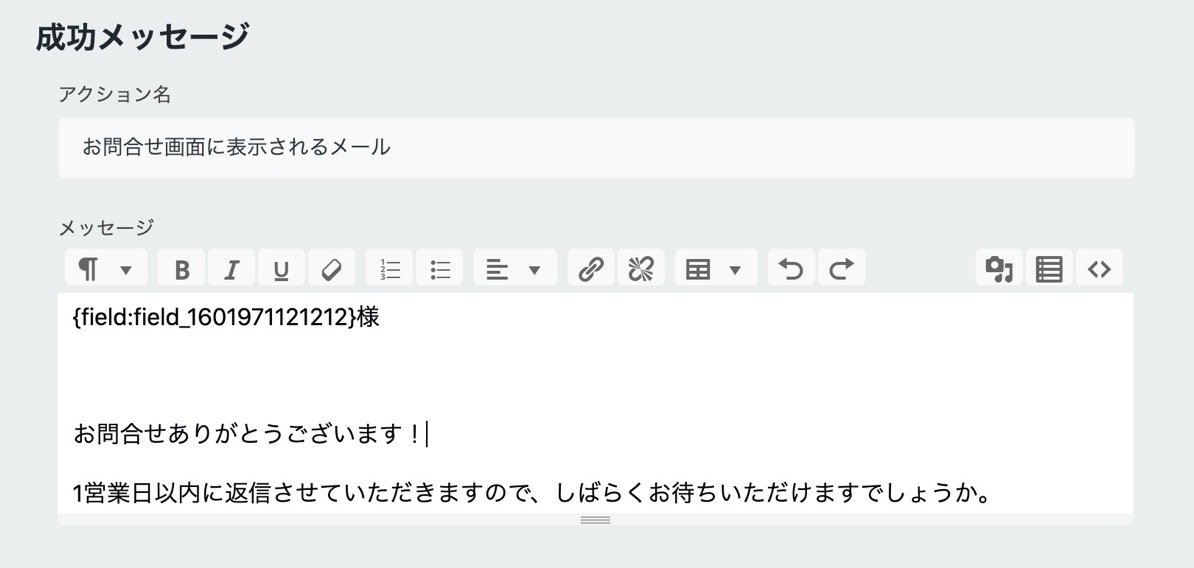
こういった表示をさせることができます。入力された名前が表示されるわけです。その後のメッセージはこんな感じで設定。

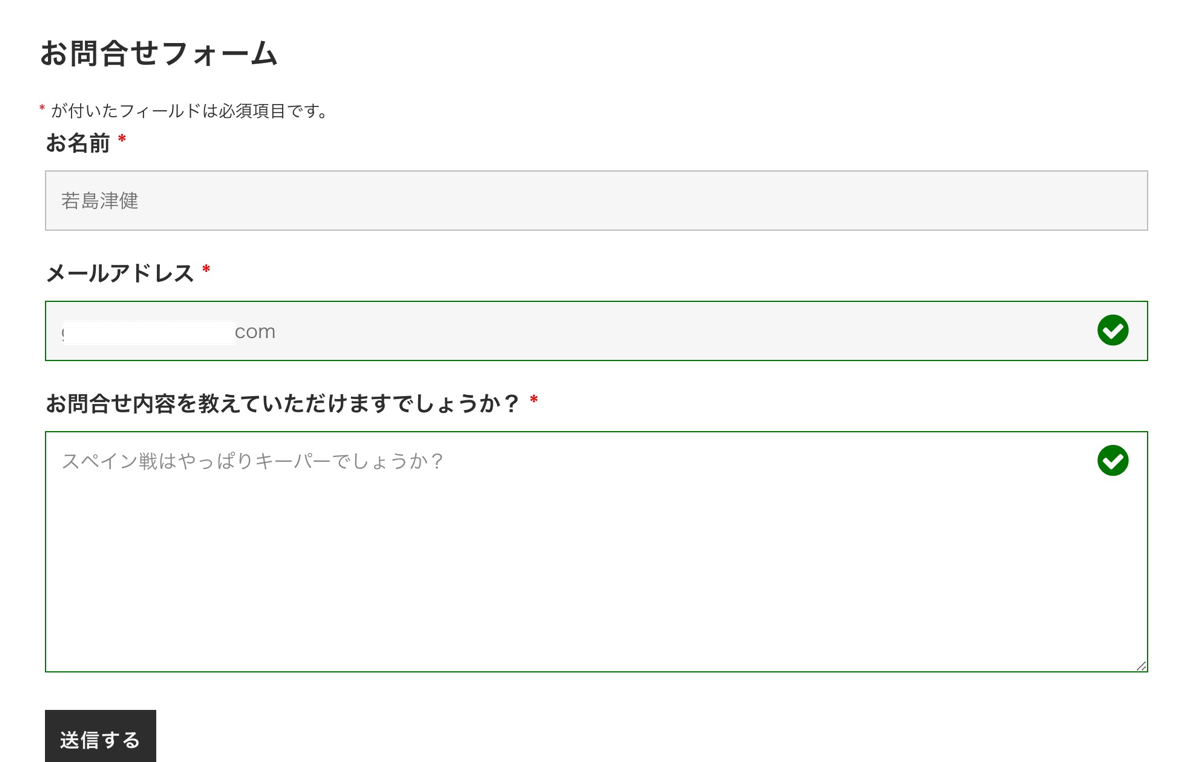
じっさいにネットの画面でお客様に入力していただきお問合せを送信されると、

さきほど設定したメッセージを表示させることができます。

お客様への自動返信メールの設定
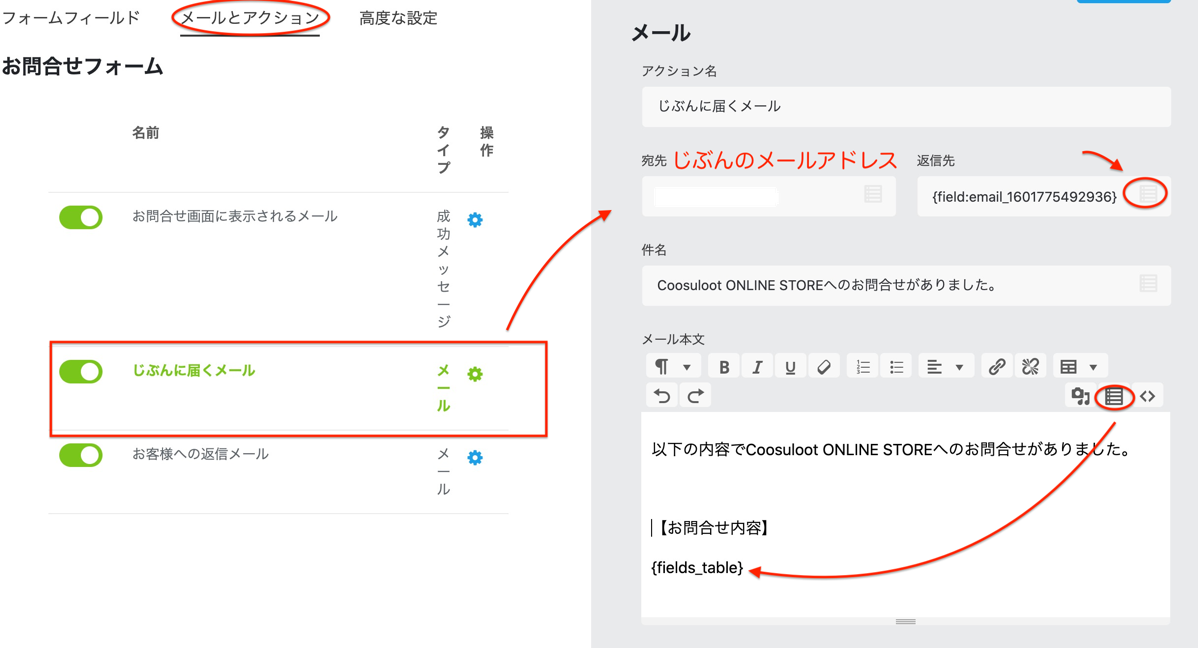
じぶんに届くメールの設定。
「メールとアクション」タブ→歯車とクリックし、以下のような設定をします。

内容が毎回変わる箇所、いわゆる変数のところは、リストから選ぶようにしましょう。
メール本文は、じぶんの好きなように書くことができます。
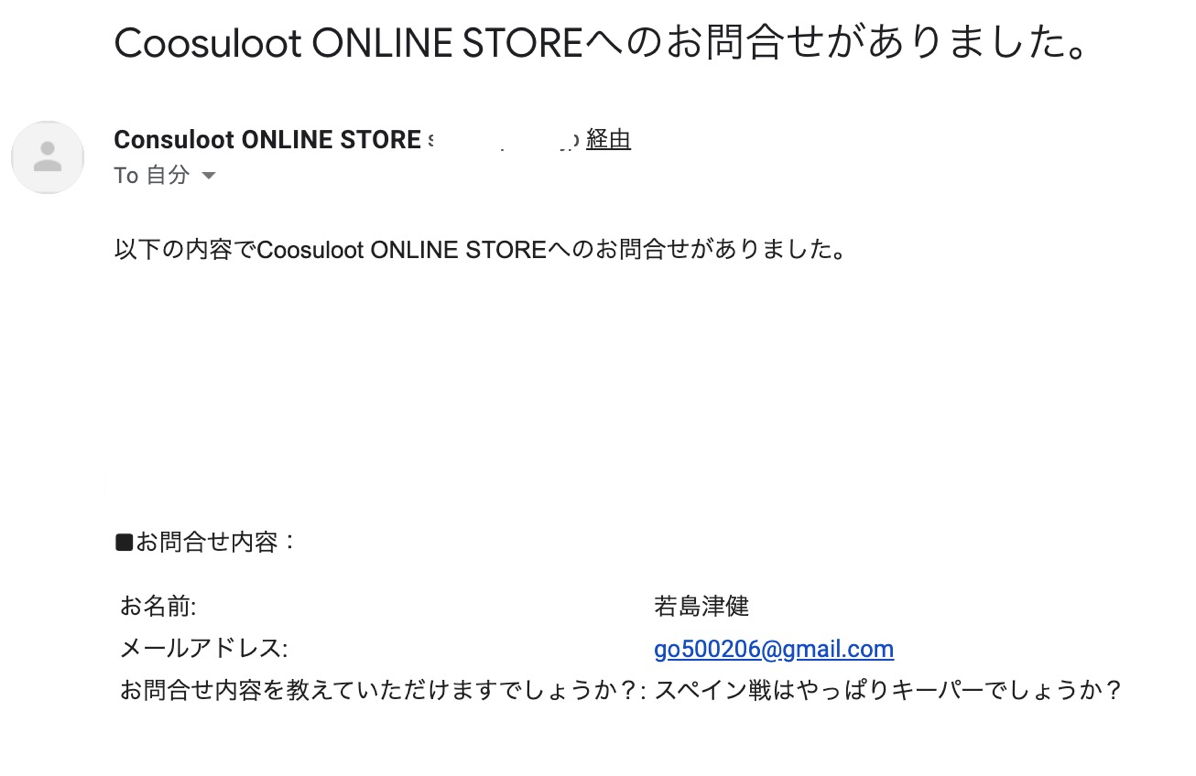
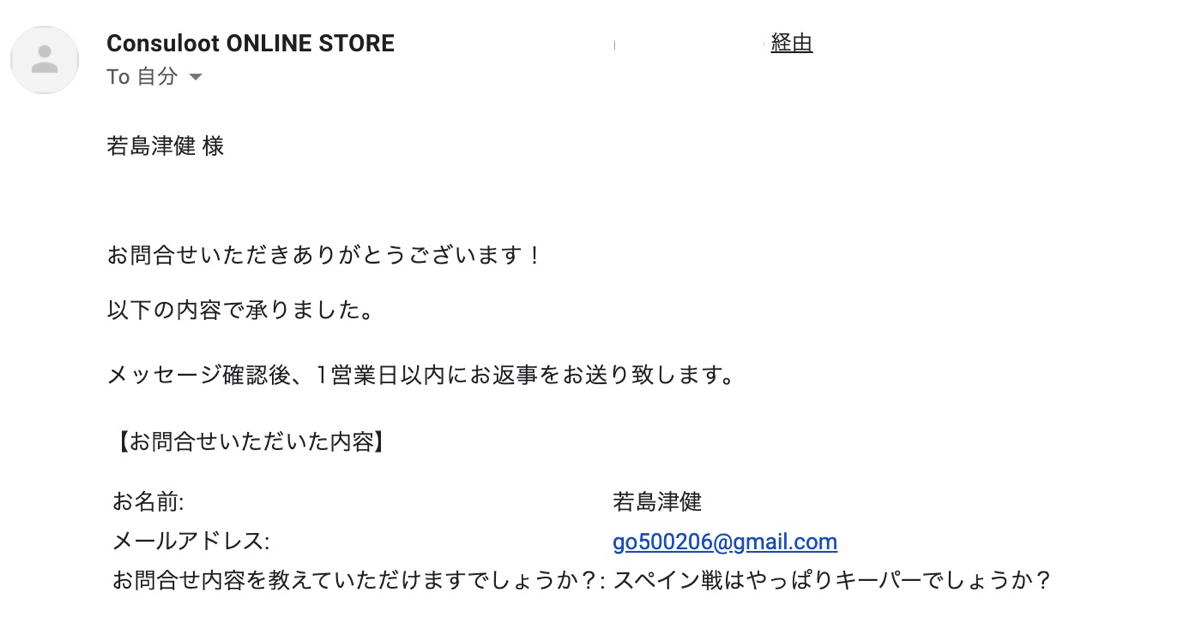
で、お問合せがあると、件名やお問合せ内容がメールで届きます。

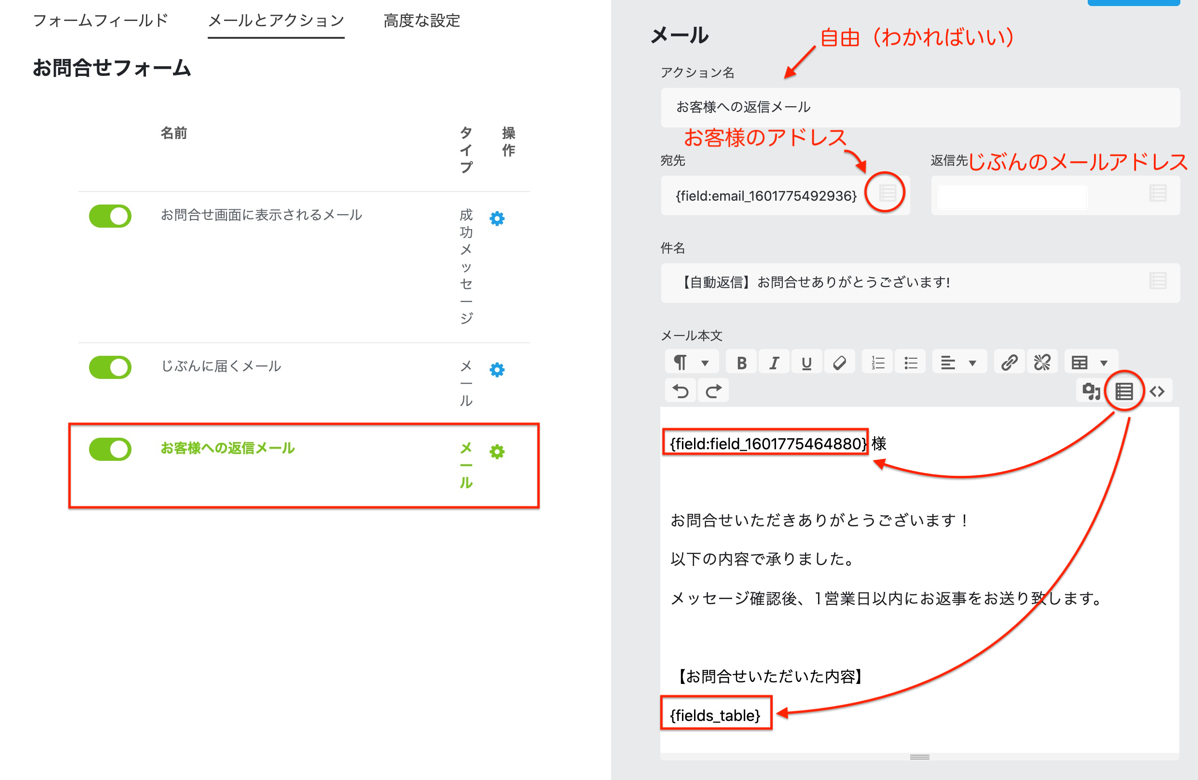
お客様への自動返信メールの設定
お客様への自動返信メールは、「メールとアクション」タブの一番下のフォームをクリックし、このように設定しておくと、

お客様には、メールがこのように届きます。内容の行間は変更できないようですが、まぁわかればいいかなと。

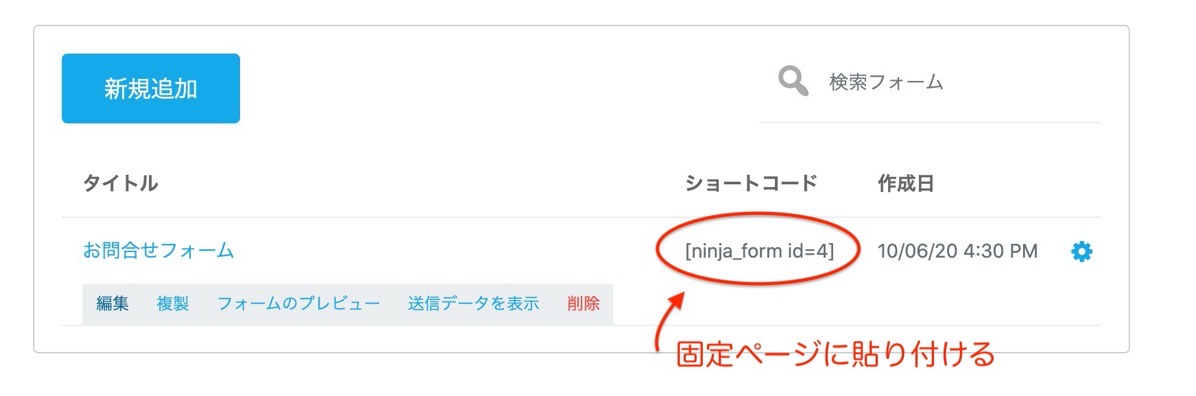
フォームの設定が終わったら、「公開」ボタンをクリックすると。ショートコードができるので、

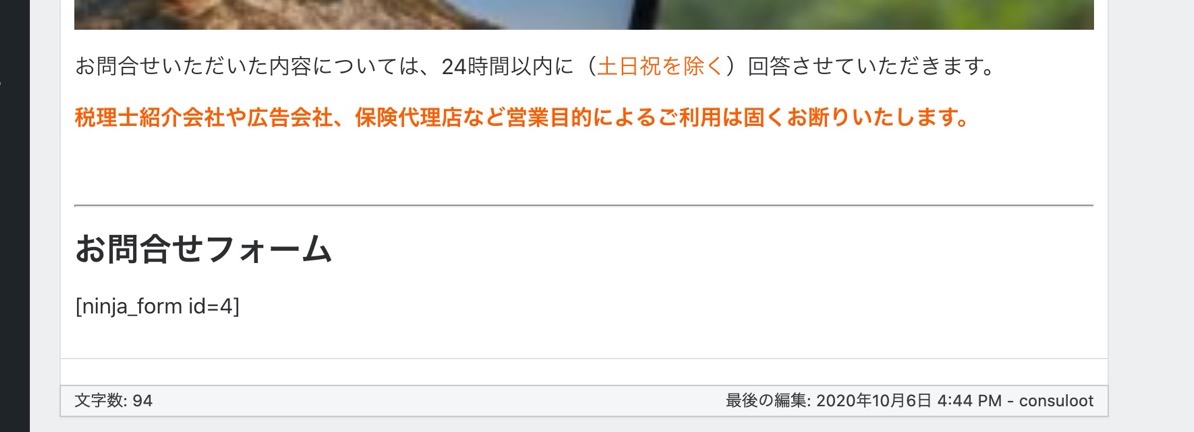
これを固定ページに貼れば、ひとまずフォームの設定はできます。

「NINJA Forms」、設定はシンプルなので、興味があればHPやブログのフォームを設定するのに試していただければ。
【編集後記】
昨日は朝起きたら6時過ぎ。毎朝やっている運動を夕方にシフトしてやりました。その他法人の決算やオンラインストアの設定変更などを。
【昨日の1日1新】
※「1日1新」→詳細はコチラ
朝の運動を夕方にやる
freee Stripe連携
Google Search Console DNSレコード設定
NINJA FORMS